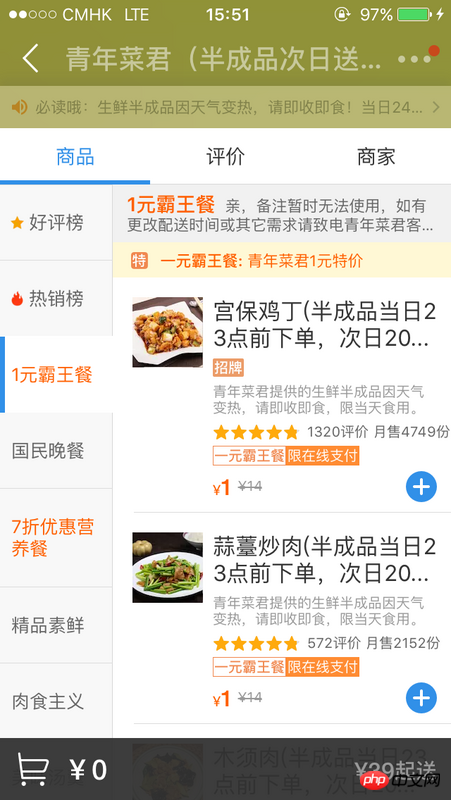
黄色部分的顶栏,下拉可以显示部分信息,上推的时候可以渐变消失,直到变成一个navigation controller的样式,同时ui的控件也会改变。
请问这个大概是如何实现的? 有思路就行。


怪我咯2017-04-17 17:57:38
私はこの部分をやったわけではありませんが、自慢するためにここに来ました。
まず第一に、NavigationBar は 2 つあり、表示されるフェージングの変化は同じではありません。この基本を理解すれば、より多くのことを簡単に理解できるはずです。 View の階層は次のとおりです:
SegmentView は、表示されると変化する販売者アイコンを含むビューです。 ScrollView には、「製品、レビュー、販売者」という 3 つの ViewController が含まれています。
次のステップは、より難しい部分です。製品のテーブルビューがスライド可能である必要があり、スクロールビュー全体が適切かつ適切に上にスライドする必要がある場合、このジェスチャを制御するのは困難です。 Meituan と Baidu の対応するインターフェイスを比較すると、Ele.me とはエクスペリエンスが異なることがわかるはずです。
適切な時間は次のとおりです。スクロールビューが最上部に到達しない場合、テーブルビューはスクロールビューの速度を引き継ぎ、スクロールを続けます。一時停止すると、エクスペリエンスが低下します。
あなたが懸念している上部セグメントビューのフェードは、スクロールビュー全体の位置によって変化しますが、これは単純な関係にすぎません。
舞台裏には、スクロールビューとテーブルビューのジェスチャと速度の関係が隠されています。そこで、私たちのチームメンバーはテーブルビューを少しハックし、元のジェスチャをオフにし、カスタムジェスチャを使用してテーブルビューを制御し、UIDynamic を使用してテーブルビューのスクロールをシミュレートし、最後にスクロールビューが到達したときにテーブルビューがその加速を接続できるようにしました。一番上のスクロール。シームレスな接続を実現するために、いくつかのパラメーターが微調整されました。
それだけです。
伊谢尔伦2017-04-17 17:57:38
(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
テーブルビューの位置を監視します