我使用了html5里边的一些api把一张图生成了一段base64格式的数据,
后台java也可以接收到发的数据但是死活解析不了,
我的思路是把接收到的流转换成String
,然后放到我的解析类里去解析,
解析类是把字符解析成一张图(解析类是管用的),
但是问题来了,接收到的流转换成String这里好像出了问题,
正常的数据是这个画风:
但是这里生成的字符成了这样:
新手请教这里应该怎么办??

我直接转格式到底有什么问题啊?
怪我咯2017-04-17 17:56:18
そうですね、私は自分で質問して答えましたが、この問題の原因は、Ruan Yifeng 先生の記事 http://www.ruanyifeng.com/blog/2012/08/file_upload です。 html
フロント デスクは、数年前よりもはるかに成熟した API を使用しており、周知のとおり、ファイルの転送に関連する限り、画像は動的に Base64 形式のデータにエンコードされます。 、送信形式の問題が思い浮かびます。ファイルを転送するときのエンコードは次のようになります。multipart/form-data
この形式で投稿されたデータは、通常の投稿投稿のようにエンコードされません。
の投稿本文。この形式はエンコードのないバイナリ データです
詳細はこちら: http://www.dewen.net.cn/q/7129
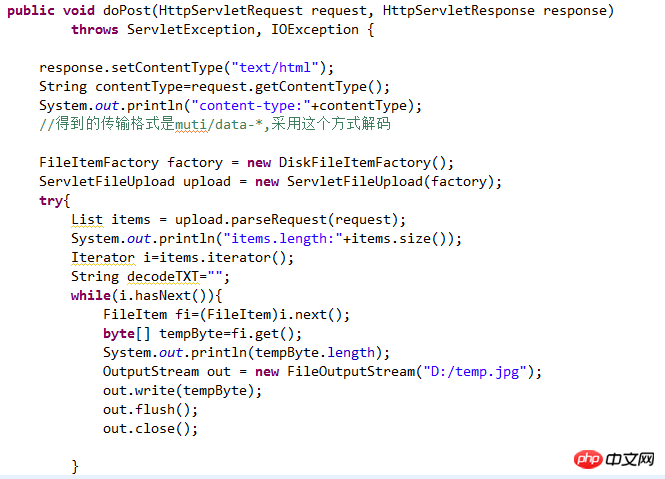
バックグラウンドでの jsp の受け入れも、それをバイトに直接格納して書き込みます。生成する必要があるファイルですが、
は図のようなものです: 
パフォーマンスはそれほど高くありません
。