plupload 上传 android功能没有任何问题, ios 按钮却点不动,这是一个页面多个上传按钮,页面效果如下:

图一可以上传成功

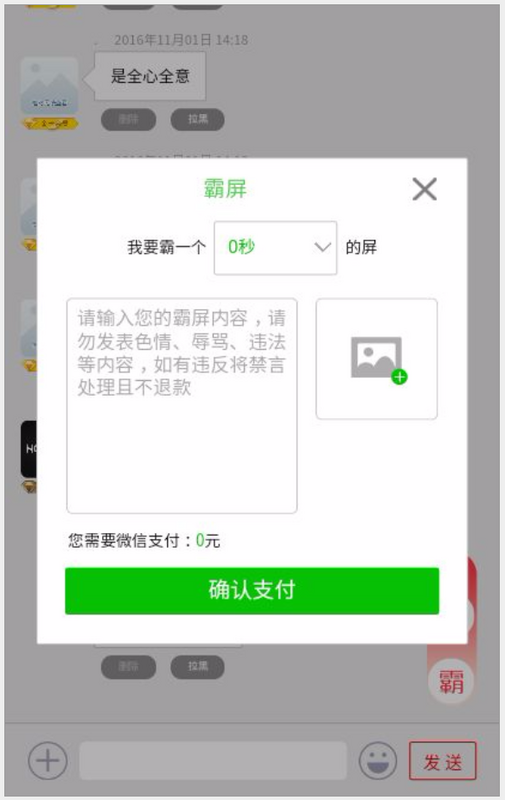
图二 上传按钮点击却没有反应图二按钮代码如下
<div class="persion_input_img"><div class="img_add" id="img_add" onclick="" ></div></div>
//图片上传
var uploader = new plupload.Uploader({
runtimes: 'html5,flash,silverlight,html4',
browse_button: ['fileimg','img_add'],
url: "{:U('APP/Friends/uploadfile')}",
filters: {
max_file_size: '1000kb',
mime_types:[{title: "files", extensions: "jpg,png,gif,jpeg"}],
},
//multipart_params: { 'openid': '{$openid}' },//动态传入参数
multi_selection: false, //true:ctrl多文件上传, false 单文件上传
init: {
FilesAdded: function(up, files) { //文件上传前
if (isblack!=0) {
$('.body_tip').html('黑名单用户');
tip();
uploader.destroy();
}if($("#send_btn").hasClass("stop")){
$('.body_tip').html('休息一下,马上回来');
tip();
uploader.destroy();
} else {
uploader.setOption("multipart_params", { 'openid': openid });
uploader.start();
}
},
FileUploaded: function(up, file, info) { //文件上传成功的时候触发
var data = eval("(" + info.response + ")");//解析返回的json数据
var pic=data.pic;
var s='';
if (pic.substring(0,1)=='.'){
s=pic.substring(1);
}
if(flg){
var str="<div id='"+ file.id+"' class='upimg'><span class='delete_img_btn' onclick=delPic('" + s + "','" + file.id + "')></span><img class='img_common' src='" +s+ "'/></div>";
$(".img_add").append(str);
}else{
var content="<font class='chart_img'><img onclick='' src='" +s+ "'/></font>";
$.post(
contenturl,
{"openid":openid,"content":content},
function(data){
if(data){
// var str='<li class="chart-right"><div class="chart_text_box"><div class="jieshao"><p>'+uname+'</p><p>刚刚</p></div><div class="chart_text_qipao_right"><p>'+content+'</p></div><div class="operation_box"><div class="delete_btn" field="'+data.id+'">删除</div></div></div><div class="persion_img_right"><img src="'+headimgurl+'"><font><img src="{$tpl}App/Friends/Public/img/vipv'+classid+'l.png"></font></div></li>';
// $(".main_box ul").append(str);
$(".add_box ul").animate({"height": "0rem"});
//定位底部
// $('.main_box').scrollTop( $('.main_box')[0].scrollHeight );
}
}
);
}
},
Error: function(up, err) { //上传出错的时候触发
$(".add_box ul").animate({"height": "0rem"});
$('.body_tip').html(err.message);
tip();
}
}
});
uploader.init();