需求如下:
本人最近在做毕业设计,音乐app,现在遇到问题,想做一个自适应宽度的tableviewcell,里面有三个imageView,imageView的宽度根据屏幕大小自适应,实现imageView的三等分,即imageView宽度自适应,但是imageView的高度要跟宽度是一样高的,即宽高比为1:1。(注明:我的测试图片为宽高比为2:1)。
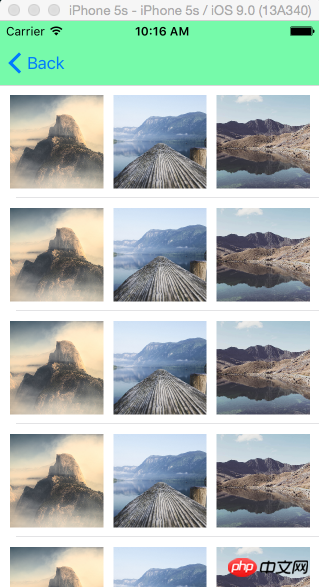
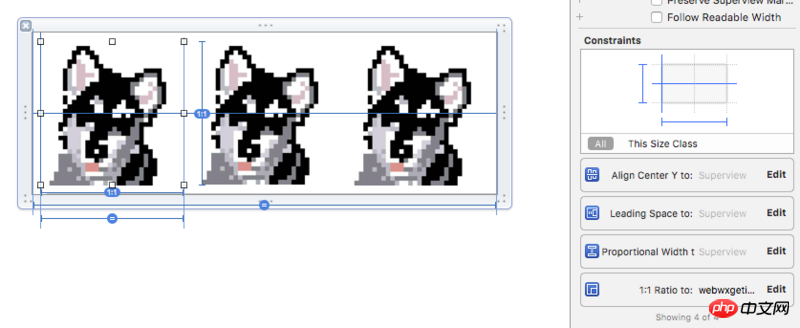
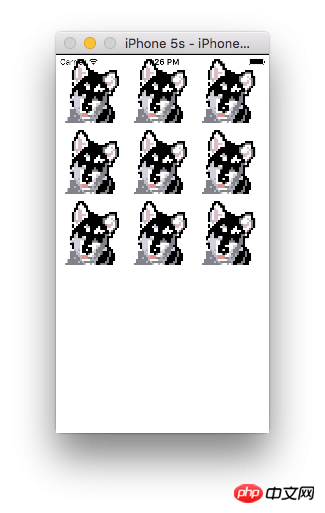
程序运行如图

确实是实现了我的需求,但是运行的时候控制台会出现很多很多的说我的约束出现错误。
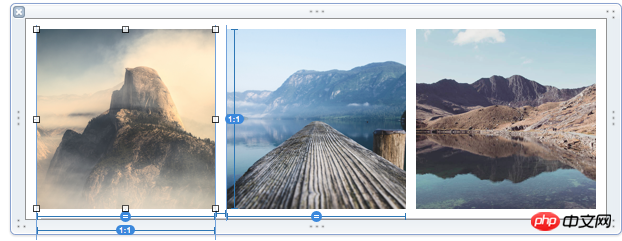
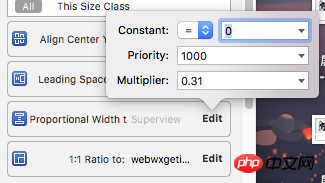
先上一下我设置的约束,这是我的xib图片
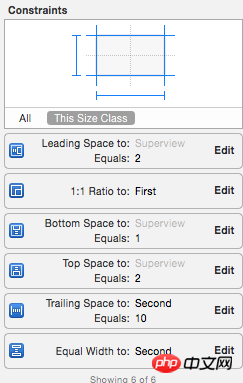
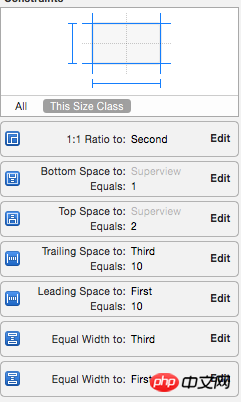
好了,现在一个一个看约束,第一个imageView的约束

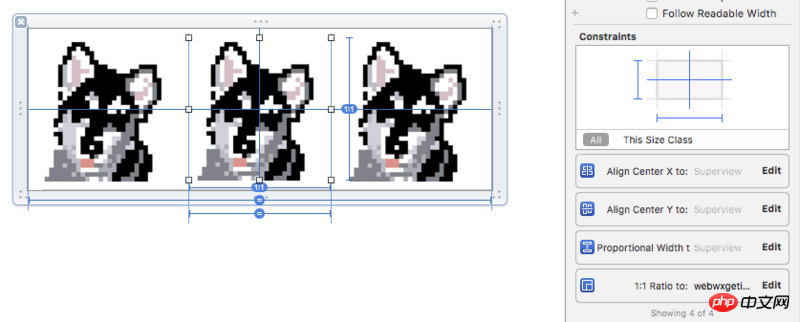
第二个imageView的约束

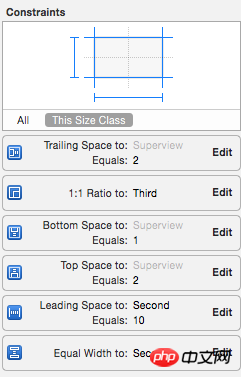
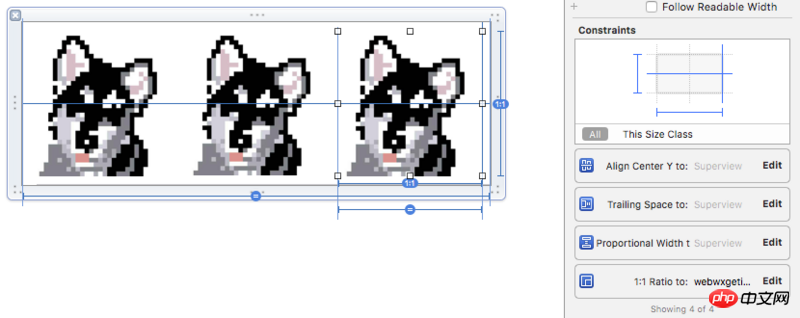
第三个imageView的约束
我大概知道最关键的一部分错在哪里,就是我给每个imageView都加了一个约束就是 aspect ratio = 1:1,如果去掉这个约束的话程序运行时控制台是不会说约束错误的,但是去掉了这个约束的话又不是我想要的结果。
下面是控制台的输出
Probably at least one of the constraints in the following list is one you don't want. Try this: (1) look at each constraint and try to figure out which you don't expect; (2) find the code that added the unwanted constraint or constraints and fix it. (Note: If you're seeing NSAutoresizingMaskLayoutConstraints that you don't understand, refer to the documentation for the UIView property translatesAutoresizingMaskIntoConstraints)
(
"<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>",
"<NSLayoutConstraint:0x7faa62827510 UIImageView:0x7faa60734960.width == UIImageView:0x7faa628267c0.width>",
"<NSLayoutConstraint:0x7faa62827560 UIImageView:0x7faa60734960.leading == UITableViewCellContentView:0x7faa607347f0.leadingMargin + 2>",
"<NSLayoutConstraint:0x7faa62827650 UIImageView:0x7faa628267c0.width == UIImageView:0x7faa62826d80.width>",
"<NSLayoutConstraint:0x7faa628276a0 H:[UIImageView:0x7faa60734960]-(10)-[UIImageView:0x7faa628267c0]>",
"<NSLayoutConstraint:0x7faa62827790 UIImageView:0x7faa62826d80.top == UITableViewCellContentView:0x7faa607347f0.topMargin + 2>",
"<NSLayoutConstraint:0x7faa628277e0 H:[UIImageView:0x7faa628267c0]-(10)-[UIImageView:0x7faa62826d80]>",
"<NSLayoutConstraint:0x7faa62827880 UITableViewCellContentView:0x7faa607347f0.trailingMargin == UIImageView:0x7faa62826d80.trailing + 2>",
"<NSLayoutConstraint:0x7faa62827830 UITableViewCellContentView:0x7faa607347f0.bottomMargin == UIImageView:0x7faa62826d80.bottom + 1>",
"<NSLayoutConstraint:0x7faa6282b8f0 'UIView-Encapsulated-Layout-Height' V:[UITableViewCellContentView:0x7faa607347f0(112.5)]>",
"<NSLayoutConstraint:0x7faa6282ca60 'UIView-Encapsulated-Layout-Width' H:[UITableViewCellContentView:0x7faa607347f0(320)]>")
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>
Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger.
The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
巴扎黑2017-04-17 17:48:20
まず、コード内の多数の制約を確認すると、マージンの使用はお勧めできません。少なくとも iOS7 ではこのマージンを使用する必要はありません。次に、必要な 3 等分エフェクトに問題があるため、最初にコードを少し処理しました
リーリー問題は、1:1 の比率で等幅間隔であれば問題ないということですが、Cell の高さは tableView によって決定されるため、画像の垂直距離は計算できません。この場合、画像の高さはセルの高さによって決まり、画像の幅はセルの幅によって決まります。元通りになってほしいのなら、それは他人に何かを強制することになりませんか
高洛峰2017-04-17 17:48:20
不要な制約が記述されています。または、以前に自動レイアウトでこれを実行しました。
左: 
内: 
右: 
Superview への比例幅のパラメータは 0.31 です: 
TVC 内 (ここでは自動レイアウトを使用して問題を解決できませんでした。あまり満足していません。方法を知っている人がいたら、アドバイスをお願いします!):
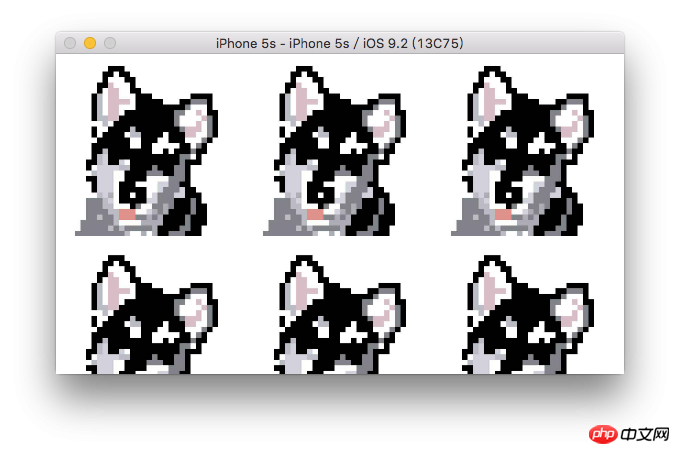
リーリー結果: 
拡張についても同様です (醜い...): 
ringa_lee2017-04-17 17:48:20
質問をよく読んでいませんでした。均等分割の方法は次のとおりです。
3 つのビューをドラッグして外側に配置します
おおよその位置を配置します
3 つのビューを選択し、等しい幅と等しい高さの制約を設定します
3 つのビューをそれぞれ選択します
4 辺の制約これらはすべて 0 0 0 0
次に 3 つのビューのフレームを更新
し、均等に分割します。 。 。分かりやすく説明できたか分かりません