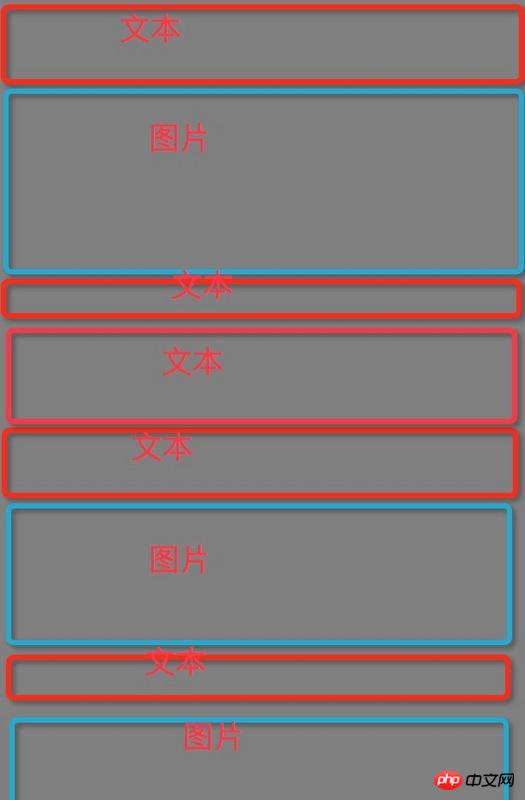
在IOS中像这样的布局,好多APP都有这种效果,但不是UIWebView.
首先,能上下滚动,例如图中最后的图片是没有显示完的.还以继续向上滑动,我也不确定后面还有多少文本和图片
效果嘛,就像segmentfaultIOS客户端的文章详情页.就是图文混排,知乎的帖子页面.也是像这种,有文字有图,但是却不是WebView.请问这种效果是UIScrollView做出来的吗?是否有Demo?或者已经有轮子了?求解!
黄舟2017-04-17 17:45:23
上下にスクロールでき、一番下のレイヤーは UIScrollView に基づいている必要があります。ただし、グラフィックスとテキストの混合コンポーネントの実装には、それ自体で関連するカプセル化が必要です。
例: FTCoreText
巴扎黑2017-04-17 17:45:23
複雑な思いがあるようですね。問題を分解して考えてみましょう。
まず、上下のスクロールが画面全体の表示の効果です。
次に、画像とテキストの混在した配置がコンテンツの効果です。
あなたが言及した効果と同様に、これを行うには通常 uitableView が使用され、コンテンツがテキスト、画像、またはその両方であるかどうかに関係なく、テーブルビューセルをカスタマイズした結果としてテーブルビューセルに表示されます。
同じ責任ページに怯える必要はありません。目に見える効果をシステムが提供する基本的なビューと比較し、機能を分析して分解すれば、実装方法の大まかなアイデアが得られます。
阿神2017-04-17 17:45:23
かなり多くの答えがあるようですが、混乱を避けるために説明しましょう:
UIScrollView、UITableView、および UICollectionView はすべて使用できます。達成される効果もまったく同じです。
UIScrollView は、後者の 2 つの親クラスです。必要に応じてビューの位置を自分で計算する必要があるだけです。
UITableView は、リストのスクロール レイアウトを実装するための非常に便利な API を実装しており、ニーズを満たすことができます。
UICollectionView は、ニーズを含む複数要素のレイアウトを簡単に実装できる、より抽象的なカプセル化です。
UITableView と UICollectionView については、どちらもよく使用されるコンポーネントであるため、より深く理解することをお勧めします。
巴扎黑2017-04-17 17:45:23
UIScrollView を使用すると、各ビューの座標を手動で計算する必要があるため、さらに面倒になります。UITableView を使用すると、indexPath.row に従って各ビューの高さを指定するだけで済み、手間がかかるため、通常は使用しません。とても...
黄舟2017-04-17 17:45:23
最も単純で最も実用的な実装は、UIScrollView を使用することです。UIScrollView も実装できますが、位置を自分で計算する必要があります (簡単な場合は、UIScrollView を使用することもできます)。インターフェイスとその使用シナリオを詳細に分析する必要があります。