app.js
// bodyParser :ajax 请求的配置项
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({extended: false}));
// parse application/json :接受 json 或者可以转换为json的数据格式
app.use(bodyParser.json({type: 'application/*+json'}));
// 路由
routes(app);user.js
"use strict";
var express = require('express');
var router = express.Router();
// 该路由使用的中间件 timeLog
router.use(function timeLog(req, res, next) {
console.log('Time: ', Date.now());
next();
});
// 定义网站主页的路由
router.get('/', function (req, res) {
// console.log(req);
res.send('user home page');
});
// 定义 about 页面的路由
router.get('/about', function (req, res) {
console.log(req.query);
res.send('About user');
});
// 定义 login 页面的路由
router.post('/login', function (req, res) {
console.log(req); //**拿不到对应的ajax参数**
res.send('user login');
});
// 定义 logout 页面的路由
router.post('/logout', function (req, res) {
res.send('user logout');
});
module.exports = router;page.js
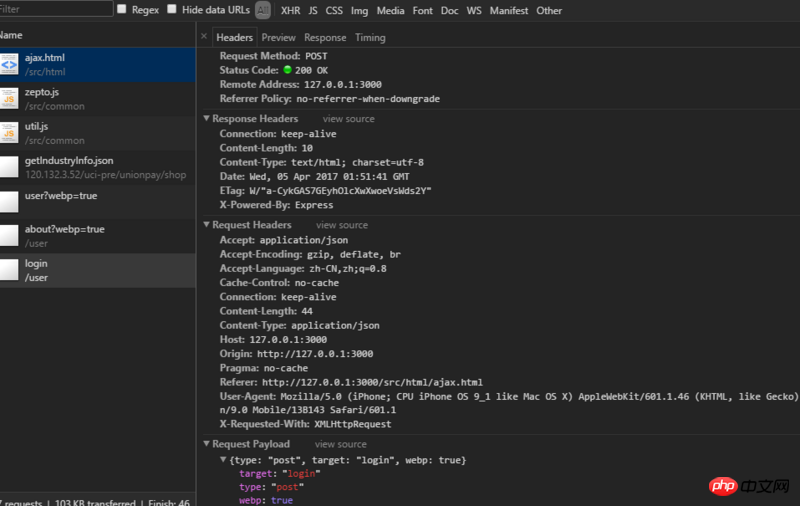
$.ajax({
url: "http://127.0.0.1:3000/user/login",
type: "post",
data: {
type: "post",
target: "login"
},
callback: function (data) {
console.log(data);
}
})
//data 信息
Object {xhr: XMLHttpRequest, errorType: "parsererror", error: SyntaxError: Unexpected token u in JSON at position 0 at Function.parse [as parseJSON] (<anonymo…}
error
:
SyntaxError: Unexpected token u in JSON at position 0 at Function.parse [as parseJSON] (<anonymous>) at XMLHttpRequest.xhr.onreadystatechange (http://127.0.0.1:3000/src/common/zepto.js:1486:103)
errorType
:
"parsererror"
xhr
:
XMLHttpRequest
__proto__
:
Object问题:login的post请求中获取不到相应的入参。
// 定义 login 页面的路由
router.post('/login', function (req, res) {
console.log(req); //**拿不到对应的ajax参数**
res.send('user login');
});备注:我先不打算做数据库那一块,先把基本的业务逻辑写一些,下周才打算连接到数据库相关的知识 。
同时我是前端开发,所以喜欢前后端分离,而不喜欢在服务端写页面模板,谢谢!

高洛峰2017-04-17 16:29:11
// ログインページのルートを定義します
リーリーreq は未定義ですか?それともreq.bodyが未定義なのでしょうか?
app.js ファイルに app.use('/user', user); が設定されていますか?
これは私がやったことです、参考にしてください。問題は設定が正しくないことが原因である可能性があります。
フロントエンド
リーリーバックエンド
リーリー