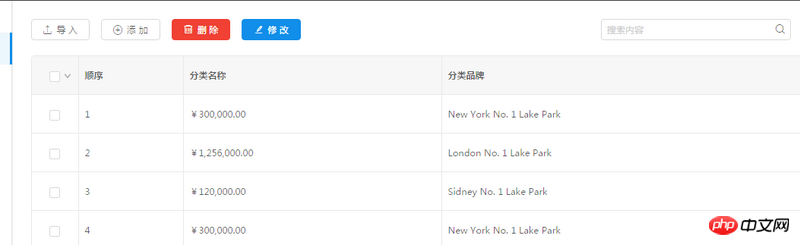
开发环境中,react项目界面是这样
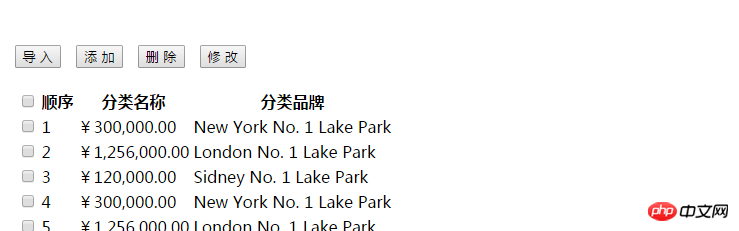
使用npm run build打包之后,把dist下的文件放到node服务器上就变成了这样:

为什么用npm run build打包之后样式会丢失呢?
ringa_lee2017-04-17 16:27:50
次に、パッケージ化されたパス
と、パッケージ化されたページに CSS をインポートするためのパスを確認します。
publicPath が設定されているかどうか
迷茫2017-04-17 16:27:50
config フォルダー内の Index.js ファイルに移動してビルド オブジェクトを見つけ、assetsPublicPath の "/" を "./" に変更します
迷茫2017-04-17 16:27:50
少なくとも、パスに問題があるはずです。最善の方法は、コンソールのエラー レポートを見てルート パスを見つけ、そのルート パスに基づいてスタイル パスを一致させることです。