users.js
var express = require('express');
var router = express.Router();
router.get('/users', function(req, res, next) {
res.send('Test')
});
module.exports = router;index.js
var express = require('express');
var router = express.Router();
var users = require('./users')
...app.js
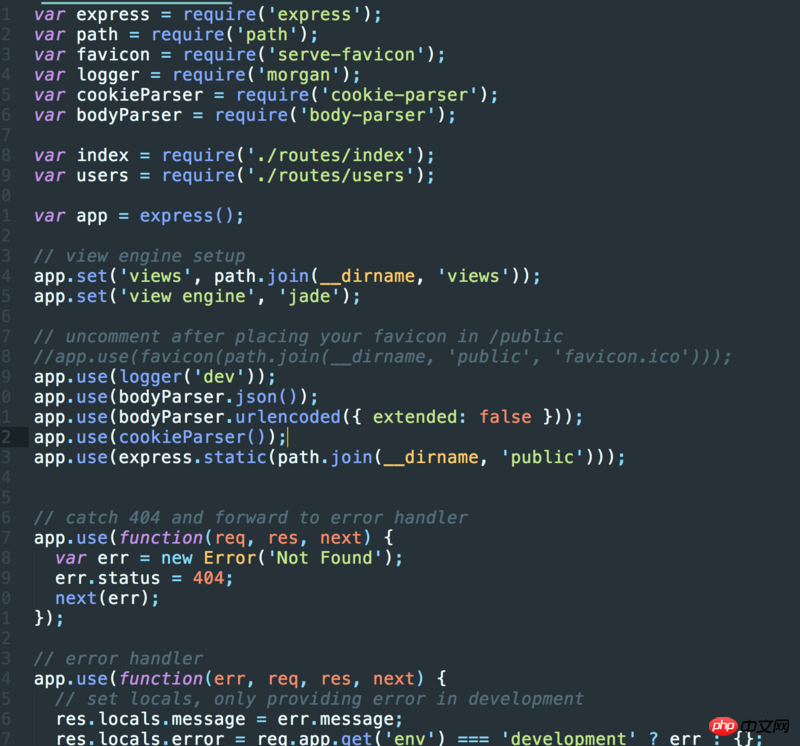
...
var index = require('./routes/index');
app.use('/', index);
...这里我只列出部分代码,但无论我是在index.js中引用user.js还是在app.js中引用,处理/users这个网络请求都是404,所以我想问一下是不是因为一个项目中只能建立一个路由啊,然后另一个问题就是app.use()这个函数的参数分别代表了什么,谢谢各位大神
大家讲道理2017-04-17 16:13:40

app.jsなどのエントリーファイルでは、通常、ミドルウェアなどを登録し、アプリをエクスポートして、使用するルーティングファイルにアプリを直接導入します(app.get("/ hello ", function() {})
use 関数には 2 つのパラメーターがあります。通常、最初のパラメーターはルートを照合するためのもので、最初のパラメーターがない場合は 2 番目の関数がすべてのリクエストに適用されます。
大家讲道理2017-04-17 16:13:40
質問の意味を見ると、users.js はindex.js で参照されているのですが、統合されたルーティング マネージャーが必要で、index.js がそうでないため、すべてのルートを app.js に登録したくないのだと思います。コードが完成したため、この考え方に従って、index.js の内容は次のようになります:
var Express = require('express');
var users=require('./users');
var app =express();
app.use('/user',users);
module.exports=app;
次に、このindex.jsを同じ入り口のapp.jsに登録するだけです。 way ユーザーのルートを登録する必要はもうありません