我在node上使用一些ES6新特性,比如解构赋值.
结果却发现一个神奇的现象node --harmony a.js不起效果
而node --harmony_destructuring a.js 才能起效
比如 我写了一个test.js,内容如下:
var [a, b, c] = [1, 2, 3];
console.log(a,b,c);很显然,这就是一个实验解构赋值的例子
然后我在命令行里输入node --harmony test.js
报错信息如下:
/Users/chuck7/repository/test/test.js:5
var [a, b, c] = [1, 2, 3];
^
SyntaxError: Unexpected token [
at exports.runInThisContext (vm.js:53:16)
at Module._compile (module.js:373:25)
at Object.Module._extensions..js (module.js:416:10)
at Module.load (module.js:343:32)
at Function.Module._load (module.js:300:12)
at Function.Module.runMain (module.js:441:10)
at startup (node.js:139:18)
at node.js:968:3如果用node --harmony_destructuring test.js
就可以正确输出
1 2 3这是神马情况? --harmony不是开启所有harmony选项吗?
注: 以上实验在node v4.4.5 版本上运行
巴扎黑2017-04-17 15:35:55
ご招待ありがとうございます。
実際、あなたの質問は公式ドキュメントにあります: https://nodejs.org/en/docs/es6/。
es6 の機能は次のように分かれています。 3 つの部分: 出荷、ステージング、進行中。
出荷関数: これらの関数はすでに安定しています。これは、node.js に書き込まれており、
staged 関数を直接使用できます。この関数はほぼ完成していますが、v8 チームは安定性を考慮していないため、--harmony.
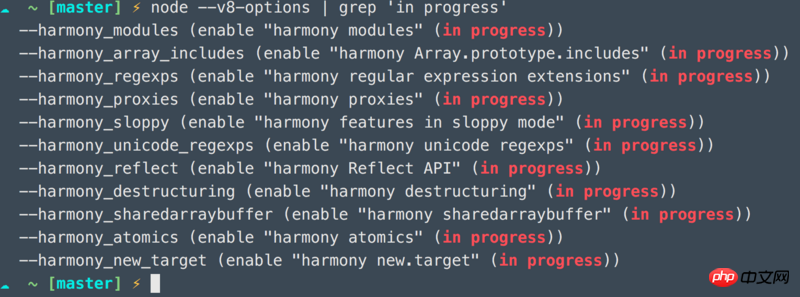
を使用する必要があります。 progress 関数: この関数には、上で書いた --harmony_destructuring などのラベルを付ける必要があります。次のコマンド