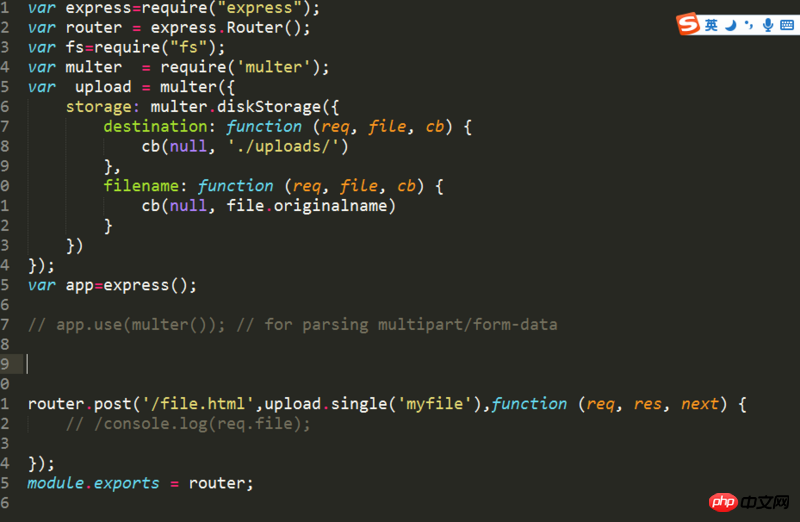
router.post('/file.html',upload.single('myfile'),function (req, res, next) {
console.log(req.file); });
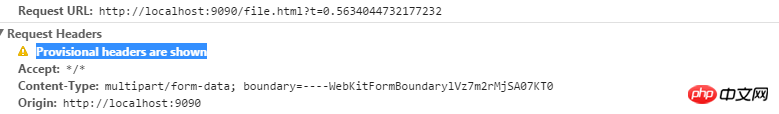
这是我的接收图片的方法 但是出现Provisional headers are shown

这是我的服务端代码
网上有人评价说遇到这种问题 可能需要服务端代码需要优化 否则迟迟无响应
adblock 这个插件 没有安装 这种情况 我已排除
黄舟2017-04-17 15:35:44
オンラインで見つかった理由は 2 つあります。1 つは、あなたが言及した広告プラグインがブロックされているというもので、もう 1 つはローカル キャッシュである可能性があります。
http://www.cnblogs.com/maxomn...
さらに、あなたの URL は HTML ページであるようですが、一般に、HTML は静的でパラメータを受け入れないと思われるかもしれませんが、HTML 拡張子を削除して問題が解決するかどうかを確認してみてはいかがでしょうか。