网上看到的代码,有些不理解的地方:
.custom-border{
width:200px;
margin:10px auto;
height:100px;
border:1px solid #333;
background-color:#eee;
padding:10px;
}
.scale-border{
margin:10px auto;
height:100px;
position:relative;
padding:10px;
width: 200px;
}
.border{
-webkit-transform:scale(0.5);
transform:scale(0.5);
position:absolute;
border:1px solid #333;
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;
border-radius: 10px;
background-color:#eee;
}
.content{
position:relative;
z-index:2;
}
<p class="custom-border border-color">边框宽度1px</p>
<p class="scale-border">
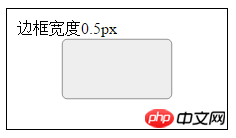
<p class="content">边框宽度0.5px</p>
<p class="border border-color"></p>
</p>请问在这里CSS代码中的
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;是什么意思?实现这个0.5px的边框的原理是什么?
btw,transform:scale是不是在项目中挺少用到的?百度了好久关于scale 的详细用法甚少。。
PHP中文网2017-04-17 15:06:14
実際、重要なことは、scale(0.5) を使用して 0.5px に縮小し、次に
を使用することです。 リーリー元のサイズに拡大してください。ただし、この増加は境界線のサイズには影響しません。
大家讲道理2017-04-17 15:06:14
まず、transform:scale(0.5); は 1/2 で拡大縮小することを意味し、次のようになります (比較のために特別に黒い外枠を追加しています)。

ズームの場合、全体的に ズームダウンするためです。したがって、縮小した後、0.5px の境界線のように見えるように、元のサイズに戻す必要があります。
リーリー0.5px のサイズを示すために <p> を追加するのはエレガントではないと感じたので、次のように書き直しました。
リーリー
リーリー
天蓬老师2017-04-17 15:06:14
は、元の .scale-border の 2 倍のサイズに拡大されることを目的としています。 .border は絶対的に配置される (position:absolute;) ため、その配置は最も近い非 position:static に基づいて決定されますが、.scale-border は相対的に配置される (position:relative;) ため、
を.borderの中心を中心にして.scale-borderを2倍に拡大し、ransform:scale(0.5);を1/2に縮小すると.scale-borderと同じサイズになります。このとき、1pxの枠線が0.5pxになります。
transform安心してご利用いただけるはずです。