gulp使用gulp-rev为文件添加时间戳,但是使用gulp-rev-collector替换时失败,是不是gulpfile中配置错误呢?
代码如下:
var gulp = require('gulp');
var sass = require('gulp-sass');//编译sass
var cssMin = require('gulp-minify-css');//压缩css
var imageMin = require('gulp-imagemin');//压缩图片
var rev = require('gulp-rev');//MD5
var htmlmin = require('gulp-htmlmin');//压缩html
var revCollector = require('gulp-rev-collector');//替换时间戳
gulp.task('sass',function(){
gulp.src('./SASS/*.scss')
.pipe(sass())
.pipe(cssMin())
.pipe(rev())
.pipe(gulp.dest('dist/stylesheet'))
.pipe( rev.manifest() )
.pipe( gulp.dest( 'rev/stylesheet' ) );
});
gulp.task('imagemin', function () {
gulp.src('./images/*.{png,jpg,gif,ico}')
.pipe(imageMin({
optimizationLevel: 5,
progressive: true,
interlaced: true,
multipass: true
}))
.pipe(rev())
.pipe(gulp.dest('dist/images'))
.pipe(rev.manifest())
.pipe(gulp.dest('./rev/images'));
});
gulp.task('revCollector', function () {
gulp.src(['rev/**/*.json', './*.html'])
.pipe( revCollector())
.pipe(htmlmin())
.pipe( gulp.dest('dist/'));
});
gulp.task('revCollectorCss', function () {
gulp.src(['rev/**/*.json', './dist/stylesheet/*.css'])
.pipe(revCollector())
.pipe(gulp.dest('./dist/stylesheet'));
});
gulp.task('auto', function () {
gulp.watch('./SASS/*.scss', ['sass'])
});
gulp.task('default', ['sass', 'auto','imagemin','revCollectorCss','revCollector']);
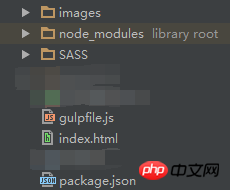
目录结构如下:

希望在当前目录生成dist:dist中有images和stylesheet文件夹,以及压缩过的index.html
运行gulp后,MD5添加没有问题,能生成rev下json,压缩都没有问题,但是不进行替换
请各路大神帮我看看gulp哪里写错了
PHP中文网2017-04-17 15:01:12
ドキュメントを注意深く読んだところ、コードに問題があることがわかりましたが、現在は解決されています。主な参考資料はこちらです http://www.ydcss.com/archives...
主な問題は、各タスクの依存関係です。タスクが実行されているときにマニフェストの json ファイルが見つからない可能性が高くなります。依存関係の後に、OK を置き換えます。覚えておく必要があるのは、呼び出しは依存しているため、戻り値を取得するのが最善であるということです。この方法では