<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html {
font-size: 100px;
}
span {
font-size: 12px;
line-height: 12;
}
</style>
</head>
<body>
<p>
<span>dsflfij</span>
</p>
</body>
</html>p的高度变得很高
黄舟2017-04-17 14:53:02
スパンの行の高さの値は 12 に設定されます。
規定によれば、行の高さが数値に設定されている場合、行の高さの計算値は、そのフォント サイズの対応する倍数になります。具体的には、この場合、12x12=144 となります。 p の高さは 144 ピクセル (境界線を考慮しない) である必要があります) は正しいですが、検査要素ツールを通して、p の最終的な高さは 161 ピクセル (境界線を考慮しない) であることがわかります。
これには実際にはライン ボックスの高さの計算が含まれます。 p の高さは、その内側のライン ボックスの高さであり、ライン ボックスの高さは、ライン ボックスの最高点と最低点の間の距離です (ライン ボックスの高さは、ボックスの最上部と最上部の間の距離です)。一番下のボックス底)。以下のデモを見てみましょう。見やすくするために、span 要素をライン ブロック要素 (高さあり) に変更し、背景色をライト グレーに設定し、span の後ろに文字 x を配置します。スパンが配置されているライン ボックスのベースラインとみなされます。
http://codepen.io/zengkan0703...
スパンの垂直方向の位置合わせの値を box2 のように中央に設定すると、ライン ボックスの最高点と最低点がスパンであることがわかります。要素の最高点と最低点では、p の最終的な高さは理想的な 144px になります。 スパンの垂直方向の整列値がボックス 1 などのデフォルトのベースラインである場合、ライン ボックスのベースラインに揃えるために、スパン要素は下に移動します。ライン ボックスの最高点は匿名の最高点になります。インラインボックス x であり、最下点は依然としてスパンであるため、ラインボックスの高さは 161px になります。
怪我咯2017-04-17 14:53:02
CSS の行の高さに関する問題
line-height の非常に重要な使用法は、テキストを親要素の垂直方向の中央に配置できるようにすることですが、使用時にいくつかの問題もあります。
まず、以下に示す例を見てみましょう。
 < /p>
< /p>
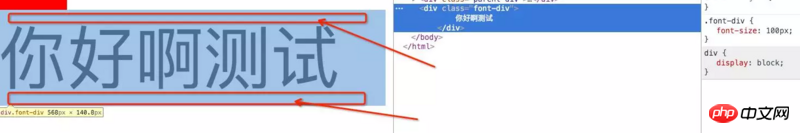
コードも非常に単純です。つまり、p で定義したフォントが非常に大きい場合、フォントと親要素の間にいくつかのギャップが見られます。では、なぜそうなるのでしょうか?
次のように行の高さの定義を確認してみましょう。
通常のデフォルト。適切な行間を設定します。
数値は、行間隔を設定するために現在のフォント サイズを乗算する数値を設定します。
長さは固定行間隔を設定します。
% 現在のフォント サイズに基づく行間隔のパーセント。
inherit は、line-height 属性の値を親要素から継承することを指定します。
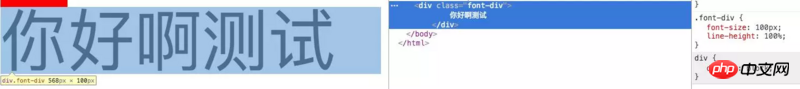
上記の状況で、フォントをコンテナに埋め込みたい場合は、値 100% で line-height 属性を親コンテナに追加する必要があります。
コードと効果は次のとおりです。
 < /p>
< /p>
では、なぜ上記の問題が発生するのでしょうか?
行の高さとフォント サイズ (行間隔) の間の計算された差は 2 つの半分に分割され、テキスト行の上部と下部に追加されます。
したがって、次の式を導き出すことができます。
空白 = 行の高さ – フォントサイズ
つまり、行の高さの値を 100% に設定すると、行の高さの値はフォント サイズのサイズと等しく、このときの空白は 0 になります。
大家讲道理2017-04-17 14:53:02
さあ、いくつかのステップを踏みましょう。
最初のステップは属性の継承です。p には独自の font-size と line-height がありません。 HTML、次の計算値で p を取得します:
フォントサイズ: 100px;
行の高さ: 通常;
2 番目のステップは、ユーザー エージェント (つまりブラウザ) が使用する line-height が 1.15 の場合、実際には、p の行の高さは 115px です。いわゆる行の高さは、行ボックスの最小の高さです。
3 番目のステップは、ライン ボックスの概念を理解することです。詳細については、最後のリンクを参照してください。ライン ボックスの高さは、最上部のライン ボックスの上部から最下部のライン ボックスの下部までです。 vertical-align (ここには示されていません) を含め、この最小の高さ (この最小の高さは、ここには示されていない仮想「柱」によって実現されます) をコードに含めます。 p行ボックスが 1 つだけあり、この行ボックスにはインライン ボックスが 1 つだけありますSPAN であり、このインライン ボックスの行の高さは 12px * 12 であり、最小高さ 115px より大きいため、実際の高さは行ボックスは 144px です。
4 番目のステップ p は、最上部から最後の行ボックス (この例では 1 つだけ) までの高さを取得します。これは 144px です。
したがって、HTML の font-size を増やすと、それに応じて p の行の高さの使用値も変更されます。 SPAN の高さを超える値は、p の高さになります。
詳細な原則については、https://segmentfault.com/a/11... を参照してください。
PHPz2017-04-17 14:53:02
<html lang="ja">
<頭>
<メタ文字セット="UTF-8">
<title>ドキュメント</title>
<スタイル>
html {
フォントサイズ: 100px;
}
スパン{
フォントサイズ: 12px;
行の高さ: 12;
}
</スタイル>
</head>
<本体>
<p>
<span>dsflfij</span>1
</p>
</ボディ>
</html>font-size は継承できるので、こう書くと p の font-size も大きくなります。
そして、注意すべき点の 1 つは、12 内の行の高さです。 = 12px、Baidu で違いを確認してください
阿神2017-04-17 14:53:02
font-size は継承可能な属性です。これを書くと、 p は html の font-size: 100px 属性を継承するため、span の font-size を設定するため、 p の font-size も大きくなります。 pが非常に高くなったように感じます。