标题不能写的太长,我重新说明一下我的问题吧:)
我用react-redux写了一个项目,在控制台发布的时候(-cw监听了),改着改着,就报错了
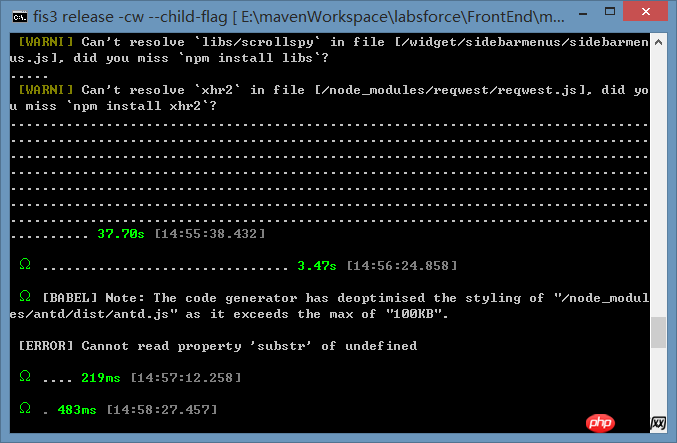
Ω [BABEL] Note: The code generator has deoptimised the styling of "/node_modu
es/antd/dist/antd.js" as it exceeds the max of "100KB".
[ERROR] Cannot read property 'substr' of undefined当时我也没有管他,就继续改了,发现页面也是可以更新,有变化。然后,我把release -cw关了,再重新fis3 release 就错误了,不能下去了(Warning不用管)
E:\mavenWorkspace\labsforce\FrontEnd\modules>fis3 release -cw
[INFO] Currently running fis3 (E:\Software\Nodejs\node_global\node_modules\.fis
3_npminstall\fis3\3.4.17\fis3\)
δ 1736ms
δ 0ms
Ω ............................................................................
................................................................................
................................................................................
................................................................................
................................................................................
................................................................................
.....
[WARNI] Can't resolve `id` in file [/static/js/require.js], did you miss `npm i
nstall id`?
................................................................................
................................................................................
..........................................................................
[WARNI] Can't resolve `libs/scrollspy` in file [/widget/sidebarmenus/sidebarmen
us.js], did you miss `npm install libs`?
.....
[WARNI] Can't resolve `xhr2` in file [/node_modules/reqwest/reqwest.js], did yo
u miss `npm install xhr2`?
..............................[BABEL] Note: The code generator has deoptimised t
he styling of "/node_modules/antd/dist/antd.js" as it exceeds the max of "100KB"
.
[ERROR] Cannot read property 'substr' of undefined请问,我的问题出现的原因是什么呢?心好累
天蓬老师2017-04-17 14:51:41
問題の原因が判明しました。
import {Button,Input,DatePicker,Form} から 'antd'
問題が発生した場合、このようにまとめて書くことはできません。 怠けずに個別に書くことを強くお勧めします。 !
ps. 以下のコードリファレンスは正しいです。 !
「antd/lib/button」からボタンをインポートします。
'antd/lib/input' から入力をインポートします。
DatePicker を 'antd/lib/date-picker' からインポートします。
'antd/lib/form' からフォームをインポートします;