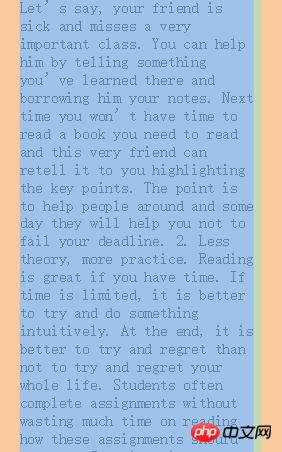
现在英文展示的是这样,一篇英文文章,整个文章有一个宽度,每行换行的时候英文单词从中间截断了。
我想实现的是,换行的时候,整个单词换行,不要截断。
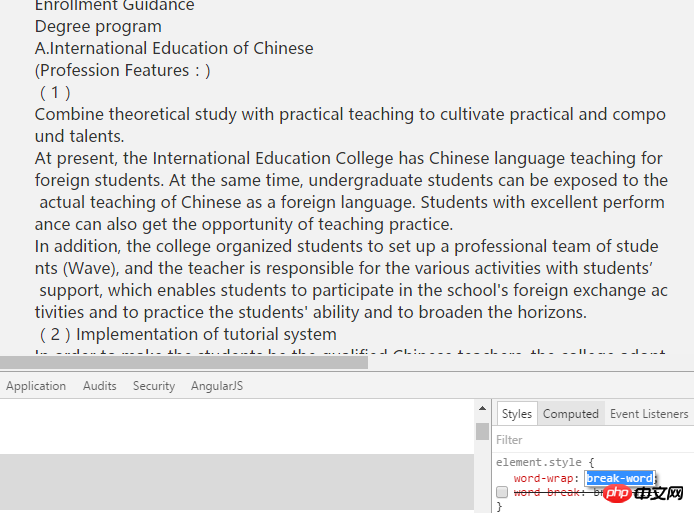
我尝试的办法:如下图属性,添加了word-wrap:break-word;结果就是英文单词被截断。
依然有问题:
PHP中文网2017-04-17 14:49:55
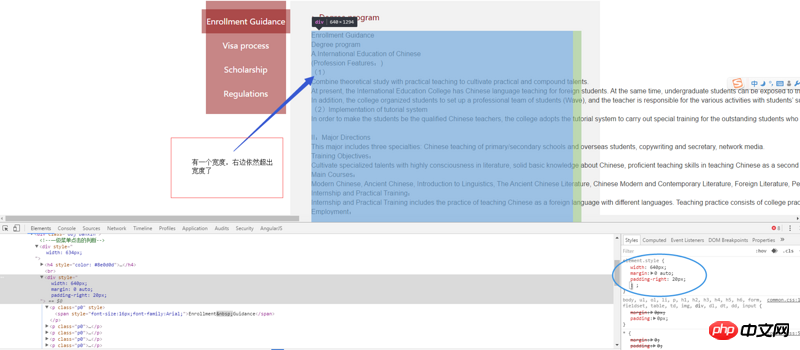
属性 word-wrap を追加せずに、記事の幅を直接設定するだけです
 < /p>
< /p>
幅を設定し、左右にパディングを追加しても問題ありません。このような状況は起こりません。
 < /p>
< /p>
 < br>私の場合は全く問題ありませんので、試してみてはいかがでしょうか
< br>私の場合は全く問題ありませんので、試してみてはいかがでしょうか