css - 设置font-family全局字体对网页布局会产生影响?
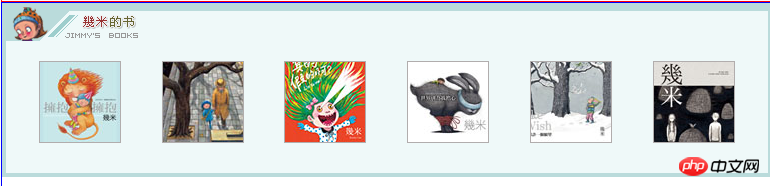
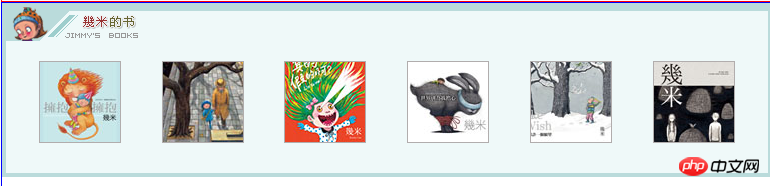
我在学习慕课网的网页布局基础时碰到这样的问题,相同的html和css代码,设置font-family之前是这样:
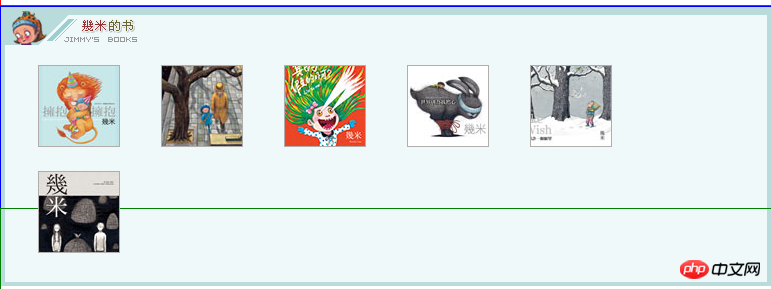
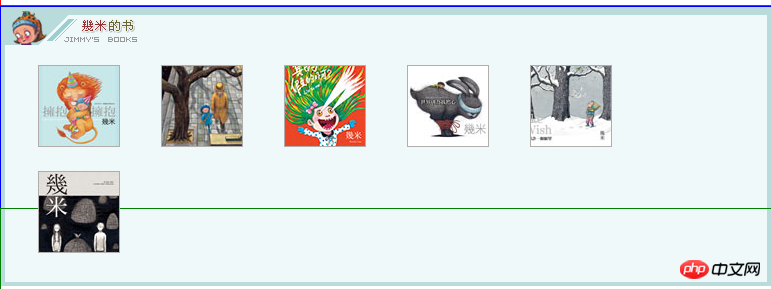
在设置了*{font-family:Arial, Helvetica, sans-serif,"宋体";}这条css之后就变成了这样:
刚开始学习 html+css ,很迷惑。
我在学习慕课网的网页布局基础时碰到这样的问题,相同的html和css代码,设置font-family之前是这样:
在设置了*{font-family:Arial, Helvetica, sans-serif,"宋体";}这条css之后就变成了这样:
刚开始学习 html+css ,很迷惑。
迷茫2017-04-17 14:48:12
这种一般都会用ul>li这样的结构去写,然后再把li的display设置为inline-block,就横过来了。但是li和li之间一般都是有起码一个换行的,比如:
<ul>
<li>A</li>
<li>B</li>
</ul>这种就是带换行符的,而除非你写成:
<ul><li>A</li><li>B</li></ul>否则换行符就会造成li之间的间隙,也就是你图1里换行问题的原因。
(张鑫旭大神的博客里说过这个东西,建议你去看下~)
而如果设置了全局字体的话,一个可能是会让换行符“更瘦”,所以会把第二行拉上来。