jsp文件里里用到了样式表,但是没有语句引入css文件,那些样式怎么做到的?
<%@ page language="java" contentType="textml; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="/base.jsp"%>
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
<script>
var theme_color = '${theme_color}';
</script>
</head>
<body>
<p class="i-slide">
<section>
<!-- 如果需要导航按钮 -->
<a class="arrow-left s-arrow" href="javascript:void(0)"></a>
<a class="arrow-right s-arrow" href="javascript:void(0)"></a>
<!-- 图片位置 -->
譬如class="arrow-left s-arrow"这些是怎样发挥作用的?这jsp文件里没有引入css文件啊
没有看到 <link href="style.css" rel="stylesheet" />之类的
注:base.jsp里也没有css文件导入
怪我咯2017-04-17 14:41:32
 < /p>
< /p>
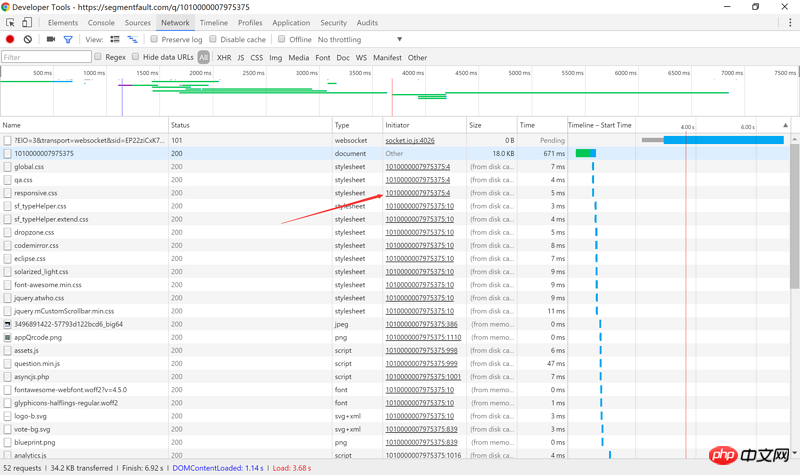
ブラウザで F12 を押してネットワーク タブを開くと、どの CSS ファイルが読み込まれているかを確認できます。次に、図に示すようにフィールドをクリックして、ロードされた行にジャンプします。すべてが明らかになる。