
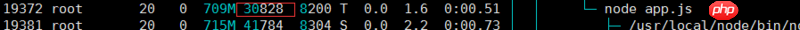
项目中的所有弹出框都是这种形式,关闭弹窗那个按钮有一半是透明的.
如果:
<p class="d1">
<a class="delete"></a>
...
</p>
.d1{background:#fff;position:relative;}
a.delete{background:url(...);position:absolute;top:0;right:0;}这样的话d1的白色背景会挡住.delete的透明背景,
如果切一整个弹出框的话,但是每个弹出框的高度有不同,
好尴尬的问题?
伊谢尔伦2017-04-17 14:39:08
使用を検討している場合は、以下のものを切り取ってはどうでしょうか? 
以下のように3つの部分に分かれています。ブロック 1 は白ですが、左:-20px、つまり 1 ピース縮小します。外箱にはオーバーフローが必要です;