不是说display:inline设置height和width没有用吗,不理解
<style type="text/css">
.navbar {
background-color: #35322b;
position: fixed;
display: inline;
height: 200px;
left: 0;
width: 100%;
}
</style>
<p class="navbar"></p>高洛峰2017-04-17 14:36:13
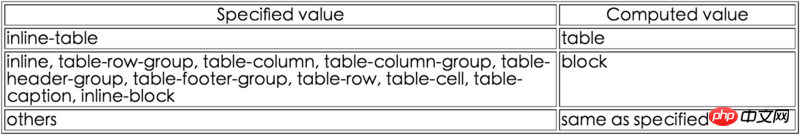
position: fixed が設定されているため
仕様によれば、position: fixed または position: absolute が設定された要素では、実際の display 型は次の表によって決まります。

display: block です。
PHP中文网2017-04-17 14:36:13
インライン要素の特徴:
と他の要素はデフォルトで同じ行にあります。この要素は、要素の前後に改行のないインライン要素として表示されます。
高さ、行の高さ、上下の余白は変更できません。
インライン要素は独自の幅と高さを定義できません (入力は例外であり、幅/高さは個別に設定できます)。高さを設定する必要がある場合は、line-height でサポートできます。
幅はテキストまたは画像の幅であり、変更できません。
左右のマージンを変更したり、パディングを変更したりできます。 (パディングはie6ではサポートされていません)
インライン要素は別の行を占有せず、隣り合って表示されます。
インライン要素の幅と高さを設定するには、display:inline-block を設定することで、ブロックレベル要素と同様に幅と高さを設定できます。
<span>、<label>、<input>、<img>、、 はインライン要素 の例です。