我看文档设置cookie 是这么写的
var request = require('supertest')
, should = require('should')
, express = require('express')
, cookieParser = require('cookie-parser');
describe('request.agent(app)', function(){
var app = express();
app.use(cookieParser());
app.get('/', function(req, res){
res.cookie('cookie', 'hey');
res.send();
});
app.get('/return', function(req, res){
if (req.cookies.cookie) res.send(req.cookies.cookie);
else res.send(':(')
});
var agent = request.agent(app);
it('should save cookies', function(done){
agent
.get('/')
.expect('set-cookie', 'cookie=hey; Path=/', done);
})
it('should send cookies', function(done){
agent
.get('/return')
.expect('hey', done);
})
})
这里的
expect('set-cookie', 'cookie=hey; Path=/', done)
'set-cookie'是指操作,然后'cookie=hey; Path=/'这个是cookie值的样子,但是我看api,并没有这种说明,也同样没有说能获取
expect('hey', done);
cookie值的说明
https://github.com/visionmedia/supertest#api
那么session又该如何设置呢?
怪我咯2017-04-17 14:24:38
cookie の hey はここで設定されます:
expect('hey', done);このアサーションが成功する理由は、テスト ケースが書かれた順序によれば、前の should save cookies ケースが最初に実行され、次に cookie が正常に設定され、その後で実行されるためです。この場合、2 番目のサーバー部分が実行されます:
sessionの設定方法としては、まず対応するミドルウェアセッションが必要です
補足:
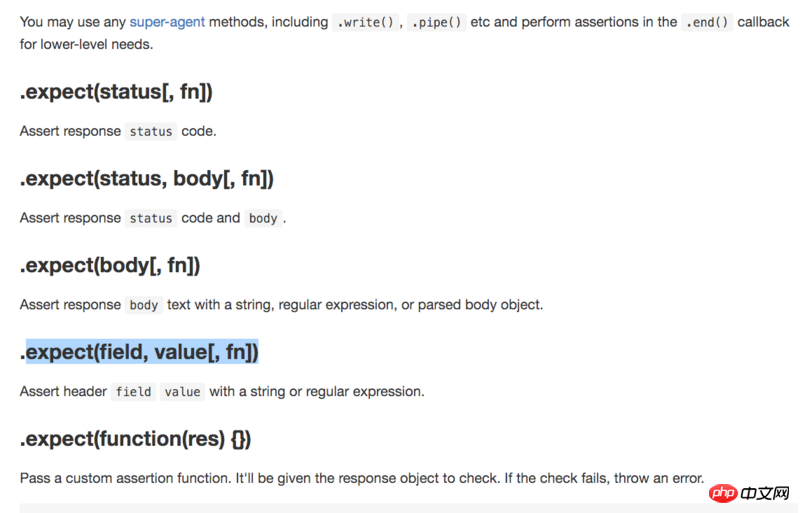
スーパーテストはアサーション部分を比較的明確に説明しています:

私が選択した部分は、
cookieを主張するために使用できる部分です。あなたが「見て見ぬふり」をするのは、作成中にcookieの中にhttpが存在することを知らないからです。header送信プロセス。 (基本については、学ぶべきことは学ぶことです。これは積み重ねが必要であり、「偉い人」のアドバイスに頼るだけでは得られません)
「スーパーテストが Cookie とセッションを直接操作できるかどうかはわかりません。」もありますが、もちろんそうではありません。テスト ケースを調べたところ、supertest は実際にはクライアントのリクエストをシミュレートするためのツールであることがわかりました。クライアントなので当然設定できませんsession。 session はバックエンドによって処理されるため、バックエンド部分にミドルウェア処理を追加する必要があると言えます。 (session とは何かについては、まだ基礎的な部分です。これは問題ありません。たとえ 1,000 語話しても、完全に明確に説明することはできないかもしれませんし、一般の人に読んでもらうことに興味がないかもしれません。基礎は必要です、グループには基礎が存在しないときに「偉い人」が突然神になることはありません)
session に関しては、数日前に質問に回答したばかりですが、自動ログインを実現するために Express-session と Passportjs は何をしましたか?