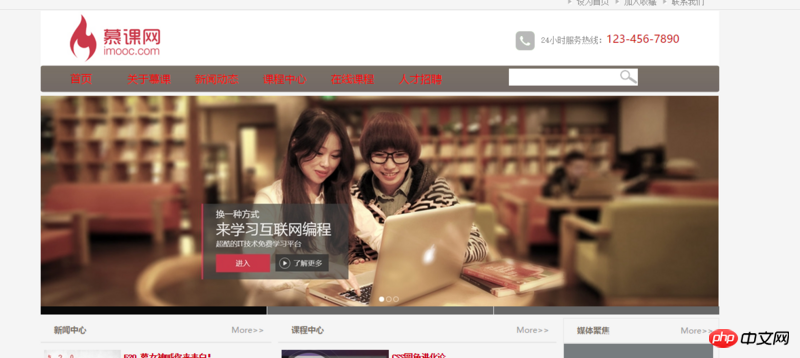
不写html就不会报错,


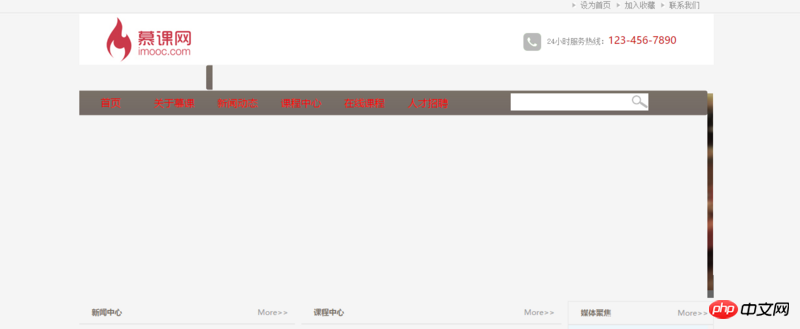
写上html就会报错,如图


这样的话排版就乱了,是怎么回事呢?没找到原因啊
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>企业网站实例</title>
<link rel="stylesheet" type="text/css" href="css/main.css"/>
<script src="js/myfocus-2.0.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/mf-pattern/mF_fancy.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="js/mf-pattern/mF_fancy.css"/>
</head>
<body>
<p class="top">
<p class="top_content">
<ul>
<li><a href="#">联系我们</a></li>
<li><a href="#" onclick="AddFavorite(window.location,document.title)">加入收藏</a></li>
<li><a href="#" onclick="SetHome(window.location)">设为首页</a></li>
</ul>
</p>
</p>
<!--top结束-->
<p class="wrap">
<p class="logo">
<p class="logo_left">
<img src="img/logo.jpg" alt="慕课网"/>
</p>
<p class="logo_right">
<img src="img/tel.jpg" alt="服务热线"/>24小时服务热线:<span class="tel">123-456-7890</span>
</p>
</p><!--logo结束-->
<p class="nav">
<p class="nav_left">
</p>
<p class="nav_mid">
<p class="nav_mid_left">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于慕课</a></li>
<li><a href="#">新闻动态</a></li>
<li><a href="#">课程中心</a></li>
<li><a href="#">在线课程</a></li>
<li><a href="#">人才招聘</a></li>
</ul>
</p>
<p class="nav_mid_right">
<form action="" method="post">
<input type="text" class="search_text"/>
</form>
</p>
</p>
<p class="nav_right">
</p>
</p><!--nav结束-->
<p class="ad" id="picBox">
<p class="loading">
<img src="img/loading.gif"/>图片加载中
</p>
<p class="pic">
<ul>
<li><img src="img/ad2.jpg"/></li>
<li><img src="img/ad3.jpg"/></li>
<li><img src="img/ad4.jpg"/></li>
</ul>
</p>
</p><!--ad结束-->
<p class="main">
<p class="news">
<p class="title">
<h2 class="titile_left">新闻中心</h2><span class="title_right"><a href="#">More>></a></span>
</p><!--title结束-->
<p class="pic_news">
<img src="img/news.jpg"/><h2><a href="#">520 慕女神喊你来表白!</a></h2><p>活动时间:5月20日—5月25日<br />获奖公布时间:5月26日<br /><a href="#">Learn More>></a></p>
</p><!--piv_news结束-->
<p class="news_list">
<ul>
<li><span>2014-06-01</span> <a href="news.html">【慕客访谈 用户篇】“有为屌丝”在路上</a></li>
<li><span>2014-06-01</span><a href="news.html">【有奖活动】给父亲的三行书信</a></li>
<li><span>2014-05-30</span><a href="news.html">《程序猿,请晒出你的童年》活动获奖公告</a></li>
<li><span>2014-05-28</span><a href="news.html" title="aa">【慕课访谈】破茧成蝶——美女程序员的蜕变史</a></li>
</ul>
</p><!--news_list结束-->
</p><!--news结束-->
<p class="course">
<p class="title">
<h2 class="titile_left">课程中心</h2><span class="title_right"><a href="#">More>></a></span>
</p><!--title结束-->
<p class="course_pic">
<img src="img/css.jpg"/><h2><a href="#">CSS圆角进化论</a></h2><p> CSS圆角的实现,经历了三大发展阶段:背景图片方式、CSS2.0+HTML标签模拟、CSS3.0圆角属性)。本案例详细讲解每一种的实现方式,并对实现的优缺点进行对比分析。</p>
</p><!--course_pic结束-->
<p class="course_type">
<ul>
<li>PHP开发</li>
<li>前端开发</li>
<li>JAVA开发</li>
<li>Android开发</li>
</ul>
</p><!--course_type结束-->
</p><!--course结束-->
<p class="sidebar">
<p class="video">
<p class="title">
<h2 class="titile_left">媒体聚焦</h2>
<span class="title_right"><a href="#">More>></a></span> </p>
<!--title结束-->
<p class="video_content">
<embed src="http://player.youku.com/player.php/sid/XNjkzMDE5MTUy/v.swf" allowFullScreen="true" quality="high" width="220" height="140" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
</p>
</p>
<!--video结束-->
<p class="service"> <img src="img/app.jpg" /> </p>
</p><!--sidebar结束-->
</p>
</p>
<!--wrap结束-->
<p class="copyright">
<p class="copyright_content">
<ul>
<li><a href="#">关于</a>
<ul>
<li><a href="#">品牌故事</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">加入我们</a></li>
<li><a href="#">版权声明</a></li>
</ul>
</li>
<li><a href="#">课程</a>
<ul>
<li><a href="#">PHP开发</a></li>
<li><a href="#">前端开发</a></li>
<li><a href="#">JAVA开发</a></li>
<li><a href="#">Android开发</a></li>
</ul>
</li>
<li><a href="#">留言</a>
<ul>
<li><a href="#">意见反馈</a></li>
<li><a href="#">问题留言</a></li>
<li><a href="#">媒体联络</a></li>
<li><a href="#">在线客服</a></li>
</ul>
</li>
<li><a href="#">关注</a>
<ul>
<li><a href="#">新浪微博</a></li>
<li><a href="#">腾讯微博</a></li>
<li><a href="#">企业微信</a></li>
<li><a href="#">QQ空间</a></li>
</ul>
</li>
<li><a href="#"><img src="img/weixin.png"/>微信关注</a>
<ul>
<li><img src="img/qrcode.jpg"/></li>
</ul>
</li>
</ul>
</p>
</p>
</body>
</html>
<script type="text/javascript">
// 加入收藏
function AddFavorite(sURL, sTitle){
sURL = encodeURI();
try{
window.external.addFavorite(sURL, sTitle);
}catch(e){
try{
window.sidebar.addPanel(sTitle, sURL, "");
}catch(e){
alert("加入收藏失败,请使用Ctrl+D进行添加,或手动在浏览器里进行设置。");
}
}
}
// 添加首页
function SetHome (url) {
if (document.all) {
document.body.style.behavior = 'url(#default#homepage)';
document.body.setHomePage(url);
} else{
alert("您好,您的浏览器不支持自动设置为首页功能,请您手动设置该页面为首页!");
}
}
myFocus.set({
id:'picBox'
});
</script>
巴扎黑2017-04-17 13:50:14
感谢邀请:
<!DOCTYPE>声明位于位于HTML文档中的第一行,处于 <html> 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。
DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。你的script标签放得不规范。
<!DOCTYPE html>是标准的html5文档类型写法。
标准模式下:页面排版和JS运作模式都是以该浏览器支持的最高标准运行。
在兼容模式下:页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。
PHPz2017-04-17 13:50:14
莫名的被邀请了,但是很抱歉哈,也没看出来哪里不对。但有个小想法可以试一下,首先那,让代码回复到最简单的状态,然后一点点添加,应该就能找到出问题的部分了。
ringa_lee2017-04-17 13:50:14
最后的script标签要写在head或者body标签里。。
DOCTYPE后面写html会按照标准模式进行渲染,所以会报错
不写html会用其它模式进行渲染,比如混杂模式,所以可能具有一定的容错