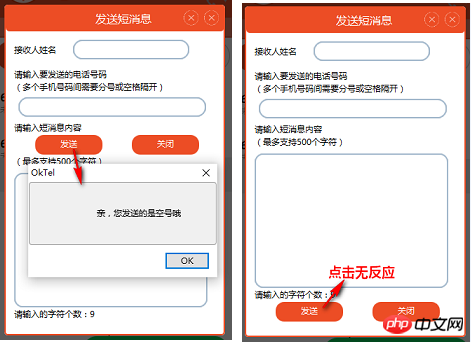
在工程的一个form插入了HTML的布局。其中为“发送”Button,绑定了事件,但是在布局的最下方事件无法被触发,反而把Button移到中间的一个地方,事件就可以被触发了。不知道是怎么回事。
form代码如下:
<form #sendmsg-window>
<p class="maskinglayer_p">
<p class="sendmsg">
<p class="sendmsg_top">
<span class="sendmsg_top_1"><label>发送短消息</label></span>
<button id="sendmsg_min"></button>
<button id="sendmsg_close"></button>
</p>
<p class="sendmsg_main">
<ul>
<li id="msgname"><label>接收人姓名</label><input id="sendmsg_phone" class="msgname_input"/></input></li>
<li class="msgname_label1"><label>请输入要发送的电话号码</label></li>
<li class="msgname_label1"><label>(多个手机号码间需要分号或空格隔开)</label></li>
<li><input class="msgname_input2"></input></li>
<li class="msgname_label1"><label>请输入短消息内容</label></li>
<li class="msgname_label1"><label>(最多支持500个字符)</label></li>
<li><textarea class="sendmsg_content"id="sendmsg_content"></textarea></li>
<li class="msgname_label1"><label>请输入的字符个数:9</label></li>
<li><button id="sendmsg_sd1" class="msgname_btn1">发送</button><button class="msgname_btn1">关闭</button></li>
</ul>
</p>
</p>
</p>
</form>为“发送”Button所绑定的事件如下:
$(#sendmsg_sd1).onClick = function()
{
if($(#sendmsg_phone).value=="")
{
view.msgbox(#OkTel,"亲,您发送的是空号哦");
return 0;
}
......
请教下问什么会这样?该怎样修复呢?谢谢
黄舟2017-04-17 13:40:46
把你的按钮放在
<p class="sendmsg_main">
外面试试,可能是被其他的DOM遮挡了
<form #sendmsg-window>
<p class="maskinglayer_p">
<p class="sendmsg">
<p class="sendmsg_top">
<span class="sendmsg_top_1"><label>发送短消息</label></span>
<button id="sendmsg_min"></button>
<button id="sendmsg_close"></button>
</p>
<p class="sendmsg_main">
<ul>
<li id="msgname"><label>接收人姓名</label><input id="sendmsg_phone" class="msgname_input"/></input></li>
<li class="msgname_label1"><label>请输入要发送的电话号码</label></li>
<li class="msgname_label1"><label>(多个手机号码间需要分号或空格隔开)</label></li>
<li><input class="msgname_input2"></input></li>
<li class="msgname_label1"><label>请输入短消息内容</label></li>
<li class="msgname_label1"><label>(最多支持500个字符)</label></li>
<li><textarea class="sendmsg_content"id="sendmsg_content"></textarea></li>
<li class="msgname_label1"><label>请输入的字符个数:9</label></li>
</ul>
</p>
<p>
<button id="sendmsg_sd1" class="msgname_btn1">发送</button><button class="msgname_btn1">关闭</button>
</p>
</p>
</p>
</form>1楼的情况也可能是导致你的错误原因,你的脚本一定要放在你操作的DOM对象的后面,不然会undefined
迷茫2017-04-17 13:40:46
从你这个,只能进行一些猜测。
应该和js代码放置的位置无关
可能性大一些的是你的层次结构有问题,出现了某个区域将button遮挡了,使得你的点击是在该区域上,而不是在button上,这个你可以定位看一下。