我初学移动端开发,目前知道devicePixelRatio=物理像素 / 逻辑像素,还有就是CSS中1px的大小是并不固定的相对单位,是随着设备变化的。
有个问题请教大家:
iPhone5的devicePixelRatio是2,而且iP5横向物理像素是640,那么:
2 = 640(物理像素)/ x(逻辑像素),可以得出逻辑像素是320。2个物理像素,是1px(CSS的1px)。
有一张设计图宽度是640px,我想让显示到iP5上。
我用img标签引入图片,在CSS中设置 width:320px; height:266px;然后在head标签中加上:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0">
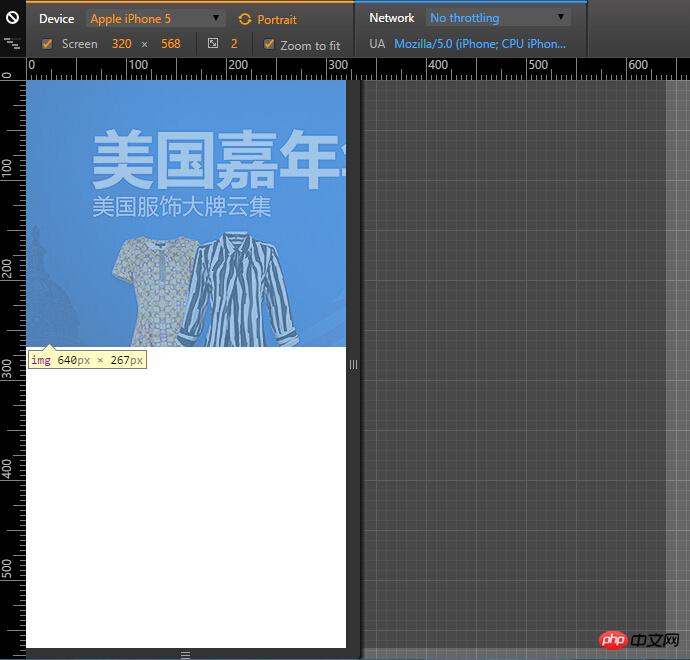
F12,在chrome中模拟,结果出现横向滚动条,需要拖动才完整浏览,请问这是为什么?谢谢!
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0">
<title>初始缩放</title>
<style>
*{margin: 0; padding: 0;}
p{width: 320px; height: 134px;
}
</style>
</head>
<body>
<p>
<img src="640.jpg">
</p>
</body>
</html>
截图:
PHP中文网2017-04-17 13:30:44
在Iphone这样的设备上,可以设置meta标签为这样,<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=0.5">
关于移动端的适配你可以看看这篇文章:
使用Flexible实现手淘H5页面的终端适配
巴扎黑2017-04-17 13:30:44
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0">
<title>初始缩放</title>
<style>
*{margin: 0; padding: 0;}
p{width: 320px; height: 134px;
p img{display:block;width:100%;height:auto}
}
</style>
</head>
<body>
<p>
<img src="640.jpg">
</p>
</body>
</html>您的页面倒是viewport了,但是图片不是还是640的么?需要预定义一下img;PS:如果页面是320的话,图片弄640的就没有用了;反正都是半像素显示的;
阿神2017-04-17 13:30:44
你这个屏幕的宽度设置为320,也就是物理像素为320,转换为css像素也就是160px。而你的图片宽度切为了320px,也就是屏幕宽度的两倍,只要把图片宽度设为160px或者把屏幕宽度设为640即可。
建议看一下啃先生的【移动适配】系列文章,讲得很详细。