我只知道用flex横着或者竖着排列,但是让兄弟元素和另一个兄弟元素在相同的位置不知道怎么做,在不用position的情况下。
<p class = "p1">
</p>
<p class = "p2">
我想把自己放到蓝色里面去
</p><style>
.p1{
width:500px;
height:500px;
background-color:blue;
}
.p2{
width:200px;
height:200px;
background-color:yellow;
}
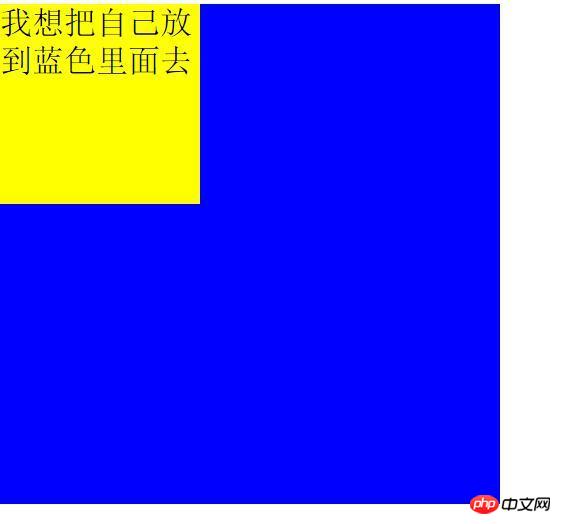
</style>上面代码出来是这个效果:
不用position,想用flex达到这样:
怪我咯2017-04-17 11:50:51
你是不就不想用position,那使用margin——left:-500px呢?行吗?
.parent{
display: flex;
align-content: flex-start;
justify-content: flex-start;
}
.p1{
width:500px;
height:500px;
background-color:blue;
}
.p2{
width:200px;
height:200px;
background-color:yellow;
margin-left: -500px;
}
<p class="parent">
<p class = "p1">
</p>
<p class = "p2">
我想把自己放到蓝色里面去
</p>
</p>