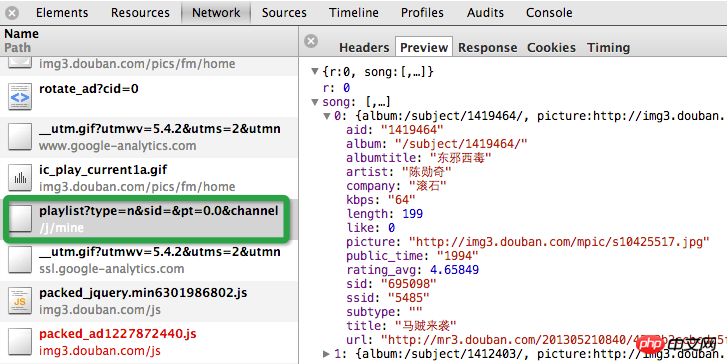
准备爬一下TED的视频,于是乎随便找到一个视频页面,点了一下download,然后跳出一个“download this talk”的浮动框,用chrome开发者工具分析了一下页面,发现点击download之后会加载一个mp4文件,截图如下:

分析这个文件即可得到视频的下载链接。但现在问题是,不知道怎么取得这个文件的url,即:http://www.ted.com/download/links/slug/MitchResnick_2012X/type/talks/ext/mp4
页面里面有
<a id="no-flash-video-download" href="http://download.ted.com/talks/AlanKay_2007.mp4?apikey=TEDDOWNLOAD">download the video</a> to play.
http://download.ted.com/talks/AlanKay_2007.mp4?apikey=TEDDOWNLOAD,重定向后确实是视频的下载地址http://video.ted.com/talk/podcast/2007/None/AlanKay_2007.mp4,但是这个视频并没有嵌入字幕。
我想要得到有字幕的视频,只能通过点击下载,得到以下的一个链接:http://www.ted.com/download/links/slug/AlanKay_2007/type/talks/ext/mp4,然后可以选择语言,这样可以得到带字幕的视频地址:http://video-subtitle.tedcdn.com/talk/podcast/2007/None/AlanKay_2007-480p-en.mp4。
 问题是我不知道如何分析出点下载后加载的这个
问题是我不知道如何分析出点下载后加载的这个/download/links/slug/AlanKay_2007/type/talks/ext/mp4地址,因此不能进一步分析它获得视频地址。
阿神2017-04-17 11:30:02
在你提供的页面内有这样一段代码
<a id="no-flash-video-download" href="http://download.ted.com/talks/MitchResnick_2012X.mp4?apikey=TEDDOWNLOAD">download the video</a> to play.
你只需要提取href里面的值即可。我尝试过是可以播放。至于如何提出可以使用正则或者其他方法。都很简单的.
我们可以从脚本里面抽离他点击Download的代码
$("#downloadTalk").click(function(b) {
b.preventDefault();
var a = $("#videoHolder");
showDownloadDialog(a)
});
window.showDownloadDialog = function(a) {
var b = $("#download_dialog");
if (a.data("downloadhtml")) {
b.html(a.data("downloadhtml"))
} else {
b.load("/download/links/slug/" + talkDetails.mediaSlug + "/type/talks/ext/mp4", function(d, c, e) {
a.data("downloadhtml", d)
})
}
b.dialog("open")
};
mediaSlug是在他下方的代码里面
"duration":1008,"mediaSlug":"MitchResnick_2012X","mediaPad":15.33}</script>
提取mediaSlug,则可以组成下载页面的地址。
/download/links/slug/MitchResnick_2012X/type/talks/ext/mp4
但是我的视频没看到有语言可以选择啦。