今天看了css3的动画,对animation的其他属性都比较容易理解,唯独这个animation-fill-mode让我操碎了心。
找了些下面的描述:
规定对象动画时间之外的状态。
有四个值可选,并且允许由逗号分隔多个值。
none 不改变默认行为。
forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both 向前和向后填充模式都被应用。
animation-fill-mode: none;
animation-fill-mode: forwards;
animation-fill-mode: backwards;
animation-fill-mode: both;
animation-fill-mode: none, backwards;
animation-fill-mode: both, forwards, none;对于单个none,forwards,backwards还可以勉强理解,对于其他的就晕菜了,希望有人指点一下(尽量说的通俗易懂点),最好配上示例或图例帮助理解。
...
巴扎黑2017-04-17 11:26:19
假设有一个盒子,HTML:
<p class="box"></p>
CSS如下:
.box{
transform: translateY(0);
}
.box.on{
animation: move 1s;
}
@keyframes move{
from{transform: translateY(-50px)}
to {transform: translateY( 50px)}
}
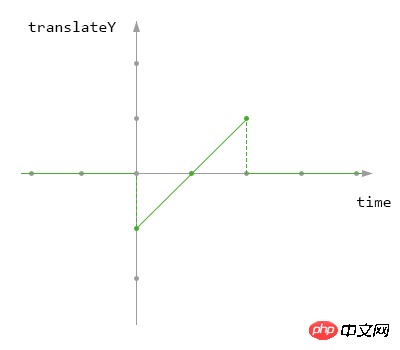
translateY 的值与 时间 的关系:横轴为表示 时间,为 0 时表示动画开始的时间,也就是向 box 加上 on 类名的时间,横轴一格表示 0.5s
纵轴表示translateY的值,为 0 时表示 translateY 的值为 0,纵轴一格表示 50px
animation-fill-mode: none
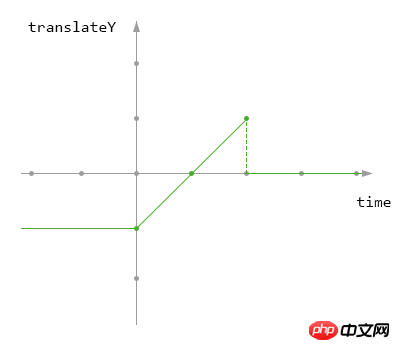
animation-fill-mode: backwards
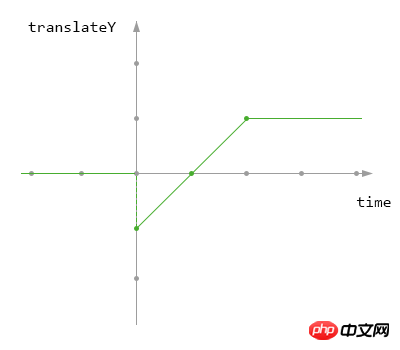
animation-fill-mode: forwards
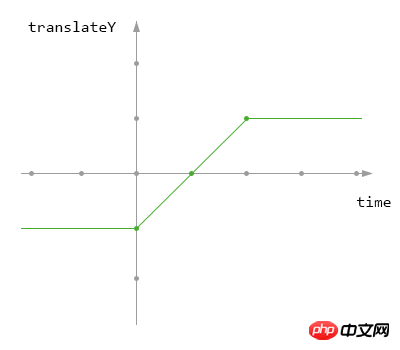
animation-fill-mode: both
怪我咯2017-04-17 11:26:19
通俗的讲就是动画结束之后保持什么状态。
none 表示不设置结束之后的状态,默认情况下回到跟初始状态一样。
forwards 表示将动画元素设置为整个动画结束时的状态。
backwards 明确设置动画结束之后回到初始状态。
both 表示设置为结束或者开始时候的状态。一般都是回到默认状态。
剩下那些逗号分隔的就是配置多个。写几个 demo 试试就明白了。