本人整理了一部分关于CSS技术相关的关键字,希望能够得到更多的补充,现邀请大家一起来关注这个话题。
巴扎黑2017-04-17 11:20:07
9月1日,更新了一下概念这边的分类
看到你的分类中呢,有CSS2.1、CSS3标准中的属性与值,也有基础概念如BFC,也有兼容性相关内容,也有性能与调优,还有代码规范和预处理,这些列起来有点一锅粥了。
选题可以大,但切入点一定要小。(要不然只会无限拖延,比如我的“字体排印在前端”……
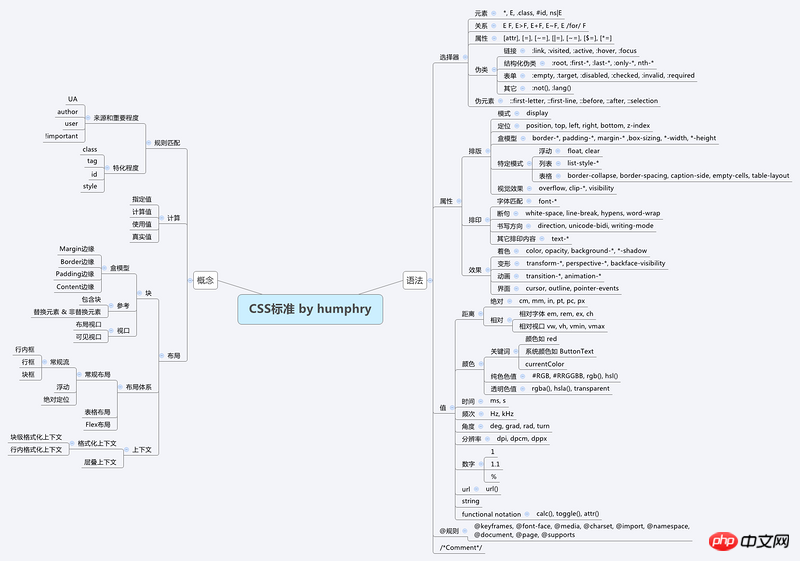
先帮你梳理一下标准。
具体来说,借CSS2.1标准的骨架,填充进一些新的CSS3标准。要不然CSS3各个module一填进去,这个树就过于庞大了。

HINTS
替换元素和非替换元素的分类是CSS范畴内的,其它的分类都不属于CSS定义的
替换元素和非替换元素的定义是出于“我要不要管你内容区域的样式”考量的。
行内元素、块元素、嵌套规则属于HTML里面定义里的语义范畴。具体而言,行内元素(标签)、块元素(标签)的区分只停留在HTML4阶段,HTML5早就已经放弃这种分类方式了。
样式和内容的分离体现在,我们说到元素时,指的是一个具体的标签或一类元素;而我们说到“行内块”的时候,指的是display: inline-block。
不要把行内块元素和行内元素、块元素(尤其是这两个概念已经过时)进行并列,更不要把行内块元素和替换元素之类的做并列,不是一个范畴。
兼容性分类方式,建议你参考w3help
在对标准有足够认识前,不建议去尝试组织兼容性问题,兼容性问题本身就是偏离标准或标准缺位时期的产物,很难系统地整理起来的。
至于布局标准分类方式,你可以参考kejunz的整理。
当然文章已经是2012年的了,有点过时,你可以看看哪些标准已经到了新的阶段(比如flex大修了一次语法)
CSS奇技淫巧不要太多。
CSS代码规范其实也多如牛毛,不仅仅是oocss之类的比较极端的规范,还有各个项目中的折中用法。
只是CSS过了这么多年依然是全局式引入,大部分代码规范都不可避免的在为之打补丁,整理这个,为时过早。
分清布局模式和基于布局模式的应用
比如栅格系统是没有被考虑在CSS现行规范中的,但你可以应用CSS来做栅格系统。因此不太建议去做“传统布局”-“现代布局”的分类,不是一个层面。
天蓬老师2017-04-17 11:20:07
首先感谢邀请……
看了一下题目中提到的几个东西,然后想了一下,所谓的CSS核心技术关键字,这个关键字主要是什么呢。
第一眼我以为是CSS属性中的一些东西,然后看题目中涉及到的,似乎不少是引申出来的东西,然后又有不少是CSS属性的名称或者单位,所以,我有点迷糊了,不知道题主想要的是什么。
这里就放几个网址,希望多少能给题主一点参考吧:
提交答案之前,又回头看了几眼,总感觉题主的归类有问题。
这里的盒子模型,如果考虑到以前的浏览器,那么好像是叫“怪异模式”又或者是其他名称,我忘了,然后标准模式。接着如果现在算上box-sizing这个属性的话,我就更不知道了怎么叫了,border-box、content-box以及好像目前还不是很支持的padding-box……
回答的有点乱……见谅……
阿神2017-04-17 11:20:07
感谢大家的关注,当时一时兴起做的这个关键字分类,算是接触CSS以来碰到过的所有知识点,但是本身并没有做过大型网站的架构,而且所做过的项目对于CSS应用也只停留在简单的表现层面,所以一直以来理解CSS的方式就是如何用,如何用它去解决当前的问题;从来没有按照CSS自身的属性和特性去理解它。
目前 @Humphry 对于这个技术关键字分类有了新的梳理,通过阅读对CSS有了新的思考和认识,推荐大家阅读 —— 《CSS中的语法与概念》
天蓬老师2017-04-17 11:20:07
css的资料很多,我觉得这个能满足你的要求,你可以看看:
http://www.hubwiz.com/course/54d1cae088dba03f2cd1fec1/