<code> var newmarkers = [...];
for (var i = 0; i <provinces[0]['subDistricts'].length; i += 1) {
var newlnglat = provinces[0]['subDistricts'][i]['center'].split(',');
var safelevel = provinces[0]['subDistricts'][i]['level'];
var webdress;
var nameId=provinces[0]["subDistricts"][i]["name"];
var contId=provinces[0]['subDistricts'][i]["intro"];
if (safelevel>=85) {
webdress='http://www.haotu.net/up/1155/16/152.png';
}else if(safelevel>=75&&safelevel<85){
webdress='http://www.haotu.net/up/1155/16/156.png';
}else if(safelevel==60){
webdress='http://www.haotu.net/up/1155/16/153.png';
}else{
webdress='http://www.haotu.net/up/1155/16/151.png'
}
var newmarker = new AMap.Marker({
position: newlnglat,
icon: webdress,
});
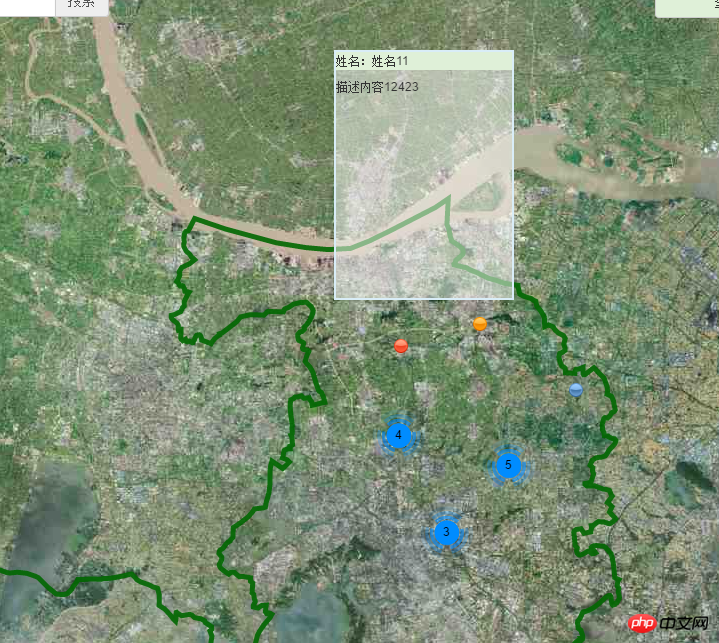
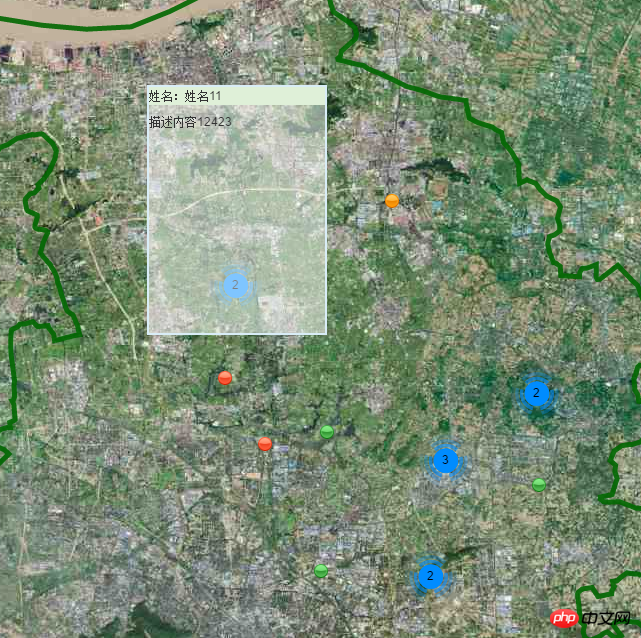
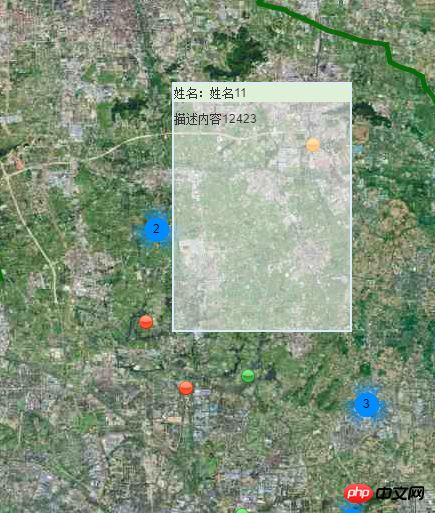
var infoWindow = new AMap.InfoWindow({
isCustom: true,
content: '<p id="infowindow_detail" class="infowindow"><p><span>姓名:</span>'+nameId+'</p><p>'+contId+'</p></p>',
offset: new AMap.Pixel(16, -45)
});
AMap.event.addListener(map, 'zoomend', _clsoeInfoWindow);
function _clsoeInfoWindow(){
if(map.getZoom()<13){
infoWindow.close();
};
}
AMap.event.addListener(newmarker, 'click', function(e) {
infoWindow.open(map, e.lnglat);
});
newmarkers.push(newmarker);
};
function addCluster() {
map.plugin(["AMap.MarkerClusterer"], function() {
var cluster = new AMap.MarkerClusterer(map, newmarkers);
});
}
addCluster();
</code>