用html和css实现三个并排的框,框的高度根据框内的内容自适应变化,但是视觉上要等高,不能用table布局、javascript或者CSSExpression,可以使用背景图片,兼容现在所有的主流浏览器,包括IE6;最好能写个小的代码demo,这里可以提供背景图片链接http://placehold.it/200x200.png(200x200可以随便改写,代表的图片的宽高)
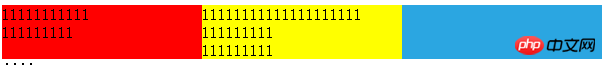
效果图如下:
高洛峰2017-04-11 12:18:03
.container{
overflow: hidden;
}
.container > p{
float: left;
padding-bottom: 9999px;
margin-bottom: -9999px;
}<p class="container">
<p class="left"></p>
<p class="middle"></p>
<p class="right"></p>
</p>效果如图: