javascript - 关于chrome浏览器clientHeight的问题
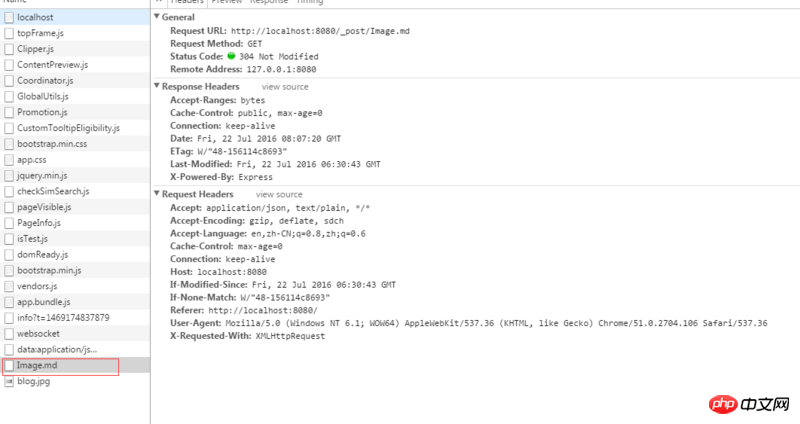
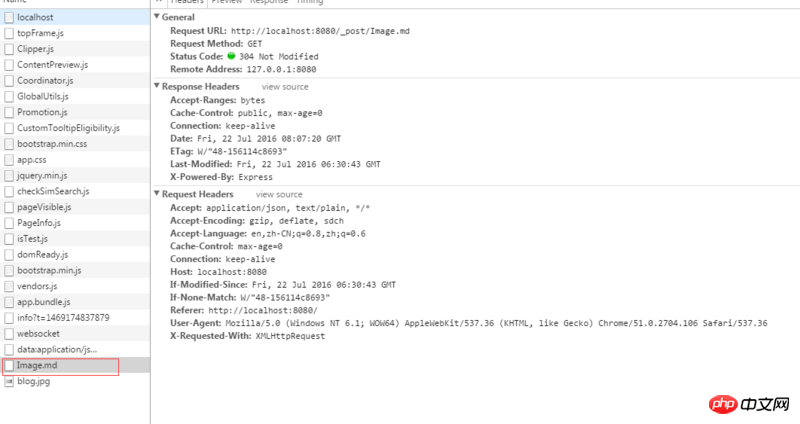
我发现我这body的clientHeight和描述不一致。
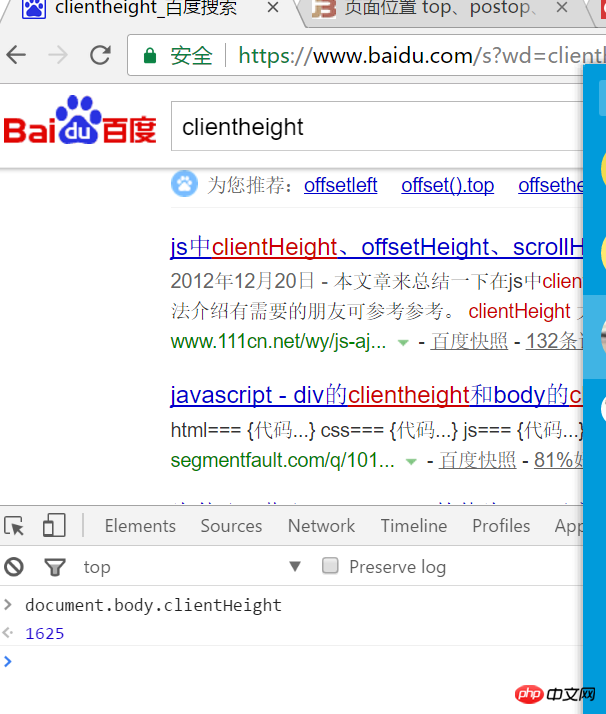
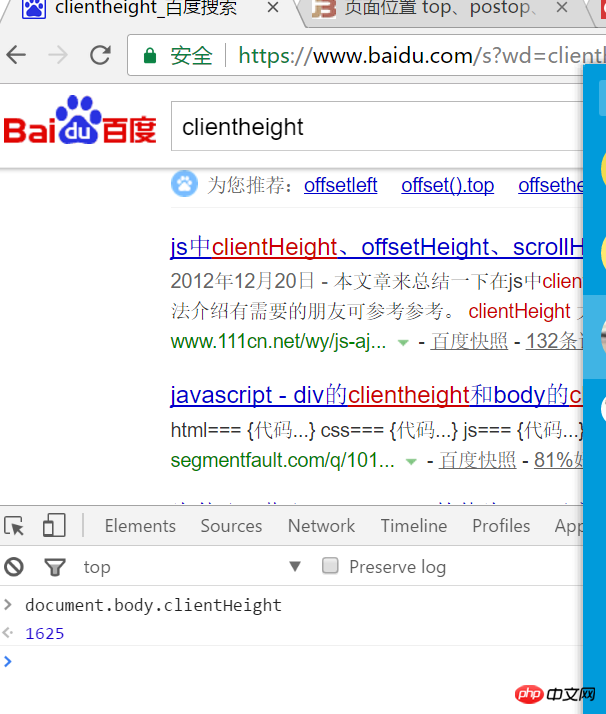
这是百度首页
clientHeight是正常的。然后随便搜索一点内容
变得和scrollHeight一样大,请问这是什么情况?是我理解错误还是什么原因?
我发现我这body的clientHeight和描述不一致。
这是百度首页
clientHeight是正常的。然后随便搜索一点内容
变得和scrollHeight一样大,请问这是什么情况?是我理解错误还是什么原因?
PHP中文网2017-04-11 11:46:13
以下引用自《JavaScript标准参考教程》里,“Element.clientHeight,Element.clientWidth”中的内容:
对于整张网页来说,当前可见高度(即视口高度)要从
document.documentElement对象(即<html>节点)上获取,等同于window.innerHeight属性减去水平滚动条的高度。没有滚动条时,这两个值是相等的;有滚动条时,前者小于后者。
注意,这里不能用document.body.clientHeight或document.body.clientWidth,因为document.body返回<body>节点,与视口大小是无关的。