javascript - 适合前端开发者的实用的谷歌开发者插件?
适合前端开发者的实用的谷歌开发者插件?
PHP中文网2017-04-11 11:44:34
好吧,让开,我来:
WEB前端助手:提供了诸多有用的小工具,见下图:

Clear Cache: 一键清除缓存和浏览记录,当然,如果你想保留某些网站的记录,可以在浏览器的历史记录里设置里设置白名单
JSON-handle : 浏览器调试JSON数据接口时格式化(美化)的神器
Web Developer: 又一个综合性调试工具,如下图:

The Great Suspender : 我们都知道,测试时有时候要开好多标签页,谷歌浏览器标签页开多了是多么的占内存,而这款插件可以冻结暂时没有用的页面,回收内存,当你需要再次使用该页面时,只需要在该页面点击一下,他又会重新加载,内存节省神器。
Pretty print : 又一款JS和CSS代码格式化美化工具
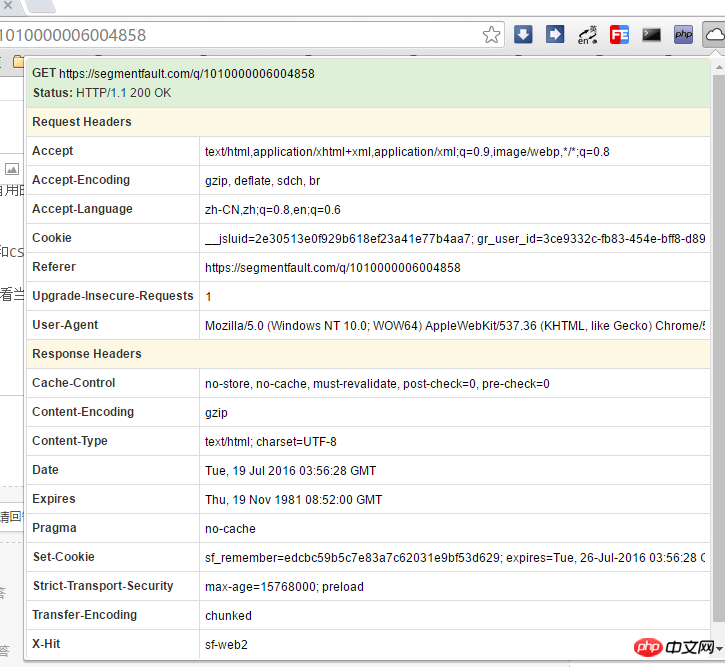
HTTP Headers: 一款方便查看当前页面请求头信息的插件,如下图:

PHP Ninja Manual :一款随时查询PHP函数的插件,适合PHP前端同学
Chrome Logger : 配合Chromephp的后端调试插件,可以在PHP程序里把调试信息打印到Chrome控制台,神器,不解释
划词翻译: 查英文文档的时的翻译神器
印象笔记·剪藏: 将大神博客的文章一键保存到自己的印象笔记
大家讲道理2017-04-11 11:44:34
Wappalyzer:一款可以查看一个站点技术栈的扩展,比如此页

IE Tab:IE渲染,你懂的
YSlow:一款可以检测网站性能的扩展

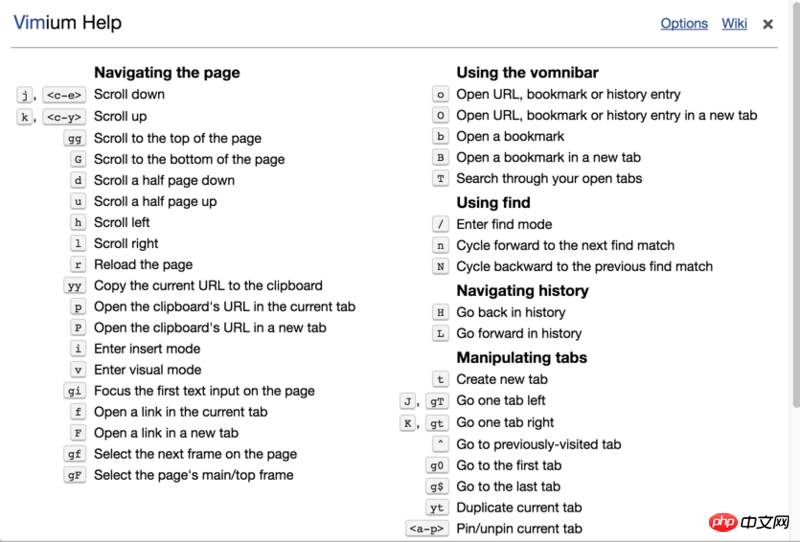
Vimium:一款浏览器神器,使用chrome解放双手,只需要键盘就可以,具体使用请google,使用熟练了特别快而且极客

比如,我在sgmt按一下f就可以用任意2个键内访问这个页面的每一个链接

又或者,我只需要jk两个键用来滚动,d、u用来滚屏,H、L用来转换前进后退,J、K用来切换tab
clear cache:清楚缓存
怪我咯2017-04-11 11:44:34
JavaScript and CSS Code Beautifie 跟上面的web前端助手差不多,可替代
Window Resizer 调节不同尺寸的浏览器
有道词典Chrome划词插件 查阅英文文档必备
这三个最常用,收集工具真没啥用,装几个顺手就行了。