现在正在学习爬虫,但是网易云音乐的很多操作都是经过了加密处理,比如现在我想抓取歌曲的评论,网易采用的post ajax的方式,而且post提交的数据都是要加密的,现在我想通过阅读js源代码来获取加密方式。
随便选取一首歌为例子,可以看到评论虽然是分页的,但是确是通过ajax来完成的,现在我想看一下执行这段ajax的js源代码,请问在Chrome应该怎么调试查看?
注释:我猜应该类似于查看某一个元素的监听事件?
PHP中文网2017-04-11 11:18:28

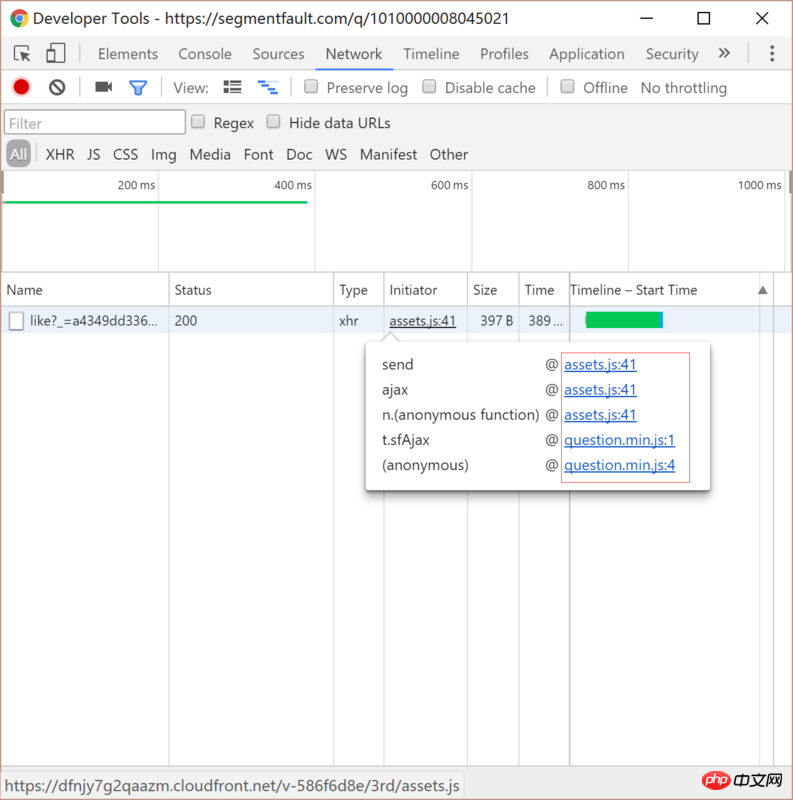
这是我给你的问题点赞的ajax请求。就是在红框处查看发起ajax的js代码行数的。
但是正如 @小杰控 所说,代码是加密混淆过的。
2017-02-17补充回答

天蓬老师2017-04-11 11:18:28
Chrome是支持看源代码的,基本上所有的浏览器都可以!
但问题是,既然网易云音乐已经加密处理,就是防爬虫的,想必js代码是混淆过的,目的就是给你的分析带来困难。
题主可以换换思路,如果从用后台请求的方式拿分页数据很困难的话,是否可以通过前台方式来拿结果:
用selenium模拟用户一个一个的分页请求
对每次分页结果返回的html页面进行解析,拿到其中的结果
或者另外一种方式:
用selenium模拟用户一个一个的分页请求
自己实现一个http proxy,在proxy中拿到分页的结果并保留作后续分析;当然这里有一个大前提,就是网易云音乐是基于http的,而不是https,是https就不要这样搞了