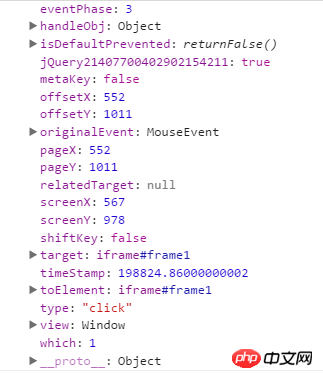
描述:主页面嵌套(iframe)一个子页面,子页面的 MouseEvents触发(冒泡)到主页面的事件上去了。
扩展:jQeury
/* 主页面 */
$('document').click(eventHandle);然后在子页面(ifreame)里,点击(mouseclick)某p的空白区域,触发(冒泡)到主页面去了,进入到了主页面的eventHandle事件。
我记得iFrame是独立的,外面和里面是没有关联。但实际看上去,子页面Document绑定了一个click事件,是主页面的那个事件,所以我想,是不是说iframe是有某些继承关系!

事件信息图:函数在主页面