正常情况下,同一个url,先发送OPTIONS请求,然后再发送相应GET请求


但是最近我发现,有的OPTIONS请求成功后,对应的GET请求,没有发送,这是什么原因那?
三叔2016-10-26 14:40:13
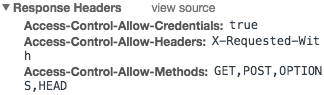
CORS设置的问题:
如果是PHP的话,我添加的跨域设置是:
header("Access-Control-Allow-Origin: xxx.com"); //允许的来源
//OPTIONS通过后,保存的时间,如果不超过这个时间,是不会再次发起OPTIONS请求的。
header("Access-Control-Max-Age: 86400");
//!!!之前我碰到和你一样的问题,这个没有加导致的。
header("Access-Control-Allow-Headers: Content-Type");
//允许的请求方式
header("Access-Control-Allow-Methods: OPTIONS, GET, PUT, POST, DELETE");