最近在开发移动端H5的页面,碰到了一个奇怪的问题,为何字体就被放大了。大神们求解!二话不说贴上代码
//html 代码如下
<section class="coupons-msg auto margintop-60">
<dl>
<dt>使用须知:</dt>
<dd>1.到店消费后,到前台出示此券,商家验证后您可自主选择刷 卡消费、现金支付或者使用其他支付手段付款。</dd>
<dd>2.条件:满799使用 </dd>
<dl>
<dl>
<dt>提供服务:</dt>
<dd>1.免费停车</dd>
<dd>2.WIFI等服务设施</dd>
</dl>
<dl>
<dt>最新动态:</dt>
<dd>【使用条件内容变更】因商户运营策略调整,原优惠券使用规则有所变更,详情请参看优惠券最新内容等...</dd>
</dl>
</section>
//css
//采用了scss px转rem的方法,适配采用了淘宝flexible的解决方式github地址https://github.com/amfe/lib-flexible
$baseFontSize:64px;
@function pxTorem($px){
@return $px / $baseFontSize * 1rem;
}
.auto{
margin-left:auto;
margin-right:auto;
}
.margintop-60{
margin-top:pxTorem(60px);
}
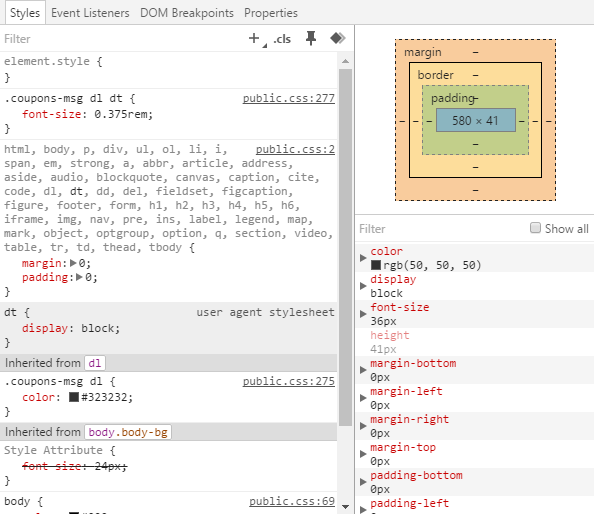
//问题就是在dt 和dd的font-size大小
.coupons-msg{
width:pxTorem(580px);
border-radius:10px;
background-color:rgba(255,255,255,0.5);
padding:pxTorem(30px) pxTorem(20px);
dl{
color:#323232;
dt{
font-size:pxTorem(24px); //因为设计图是640的大小,跟字体大小是64px
}
dd{
font-size:pxTorem(20px);
}
}
}
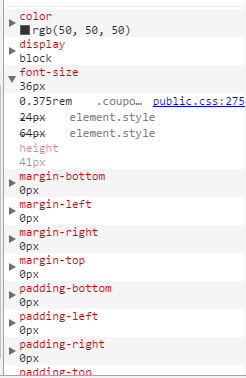
根字体的大小是64px; 64*0.375=24 那么这个36px是哪来的?又是怎么计算出来的?
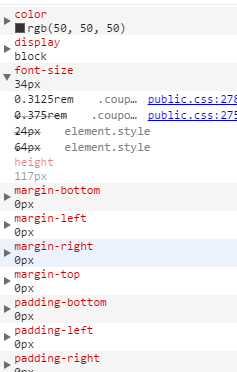
同样的问题也存在dl标签的字体大小,如图:

64*0.3125=20 那么这个34px又从哪来的?因为我并没有在父集或者body html上写字体大小(html的font-szie是动态计算)而且我在谷歌中调试的时候 哪怕我在页面上写一个font-size:24px 或者font-size:20px这边的字体大小依然不会改变,实在是让人费解,不知道是怎么回事。很纳闷这个34px 和36px是从哪来的,这边显示是计算出来的,可是64*0.3125=20 不等于34呀!大神求解呀!难道是浏览器的问题计算错了?应该不会是这个原因吧