外联js文件中$(document).ready的执行似乎与文件链接在htnl中存放的位置有关?
js文件
$(document).ready(function(){
alert("nanshou");
});
就只是一个简单的输出语句,放在html文件中可以执行,放在外联js中就失效了,之后我把js文件链接放在html下面却可以执行。
关于ready的介绍,都说dom树加载完成之后才会加载,实在是想不到失效的原因。
希望大神们可以告知网页的加载原理,ready的原理,不要说“跟加载位置有关”这样的话。。。那样我还是不理解。。
PHP中文网2017-04-11 09:20:07

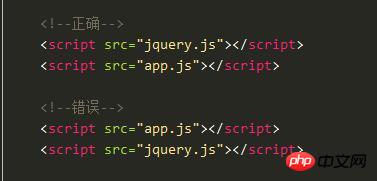
应该是引入顺序错了,$(document).ready(function(){}); 是jQuery的方法,要先引入jQuery再引入你写的那个外联文件。