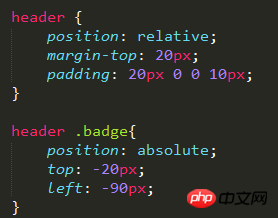
css代码:

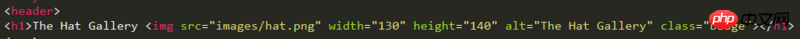
html代码:

想知道这个img 的top: -20px; left: -90px是相对于header的margin边缘 还是相对于content
我感觉是相对于content 但是不是很确定
不知道我有没有表述清楚~
谢谢拉
数据分析师2017-10-01 00:34:30
CSS相対位置絶対位置の問題? -PHP中国語サイトQ&A-cssの相対位置絶対位置の問題? -PHP中国語サイトQ&A
ぜひ見て学んでください。
迷茫2017-02-28 09:28:12
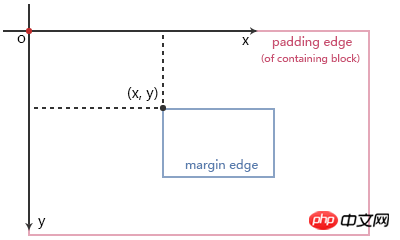
父元素position: relative;,子元素position: absolute;的这种常用的定位,两个元素各自使用的参考边如下图:

图中蓝色的是子元素,红色的是父元素(容器元素)。
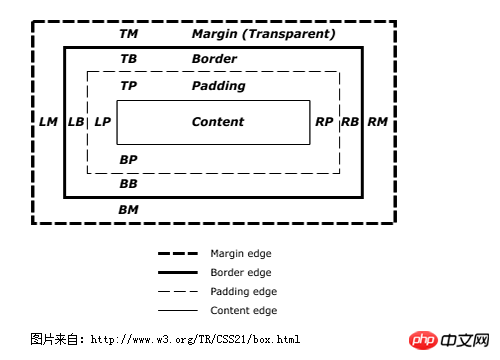
其中edge的在盒模型的位置请参考w3c的这张图: