有没有什么工具,可以看到一个p上面有哪些对应的js?
比如
<script>
$('.test').click(function(){
alert('111')
})
</script>
<p class="test">点我!</p>我希望的工具是:把鼠标放到“点我!”上面,就可以查询到class="test"这个p上面有没有写过对应的js功能,并且能把该js代码显示出来。
有么有这么神奇的工具呢?
PHPz2017-04-10 17:11:54
看了下其他的答案都是用chrome开发者工具去看的元素上的事件列表,但是如果用的是jQuery等库去绑定事件的话是很难定位到事件的函数的。
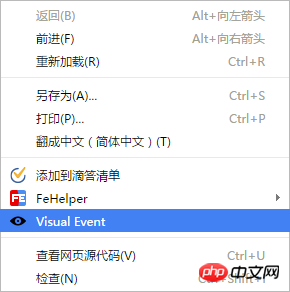
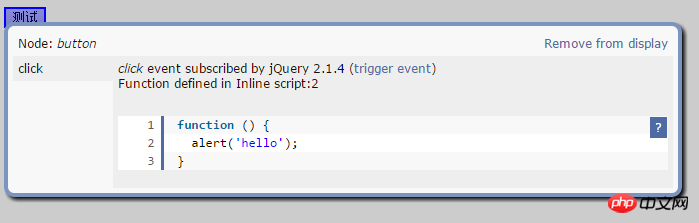
如果使用来定位通过jQuery来绑定事件的元素的话,推荐一个chrome插件:Visual Event
使用:


PHP中文网2017-04-10 17:11:54
没啥完美的方法,大家可先用chrome插件http://www.alixixi.com/web/a/2014070393683.shtml
Visual Event
VisualEvent 在GitHub上的位置 :https://github.com/DataTables/VisualEvent
VisualEvent 在Chrome webstore 上的位置:https://chrome.google.com/webstore/detail/visual-event/pbmmieigblcbldgdokdjpioljjninaim