看到这样一段代码
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> </head> <script > document.write(window.location.href); </script> </head> <body> </body> </html>
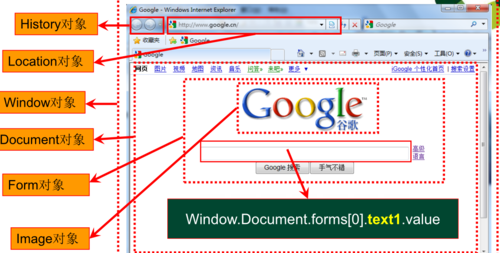
我不太明白,window是一个对象,location也是一个对象,window.location从语法上来说应该是错的啊,怎么会存在对象访问对象这种事情,还有,直接document.write(location)好像也能过,我就更不明白了,location是一个对象,要访问他的属性应该用getXXX()方法吧
阿神2016-12-19 11:23:50
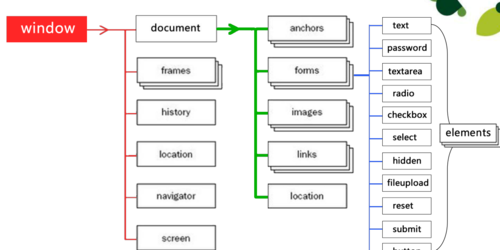
这是BOM 模型 BOM 模型下 5种对象 (window document location navigate history )而这些对象不是独立存在的 而是由一种层次结构


他们相互之间是用.点的关系
而你说的用getelement~~ 其实是DOM模型的 他只能获取元素的ID (getelementid)和获取标签(getelementagname)
所以不能用get去获得一个对象