
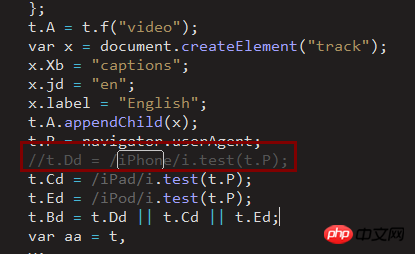
上面截图的红框中得字幕src的地址如果是跨域的话无法调用,请问各位前端应该如何处理?或者有什么其他的更好的解决方案。
由于要改造视频的皮肤,所以使用video.js,但是video.js优化了移动端,不支持皮肤改造,所以我注释掉了video.js在移动端的优化,现在在移动端可以修改皮肤和显示本地的字幕,如果是跨域的字幕文件地址,就无法调取,求助大神指点
video.js 注释部分如下:

具体代码如下:
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="100%" height="180"
poster=""
data-setup="{}">
<source src="http://s3.bj.xs3cnc.com/video.kk8/2c/DesignTest/videos/Nikon%20D7100%20vs%20Canon%20EOS%207D.mp4" type='video/mp4' />
<source src="http://s3.bj.xs3cnc.com/video.kk8/2c/DesignTest/videos/Nikon%20D7100%20vs%20Canon%20EOS%207D.mp4" type='video/webm' />
<source src="http://s3.bj.xs3cnc.com/video.kk8/2c/DesignTest/videos/Nikon%20D7100%20vs%20Canon%20EOS%207D.mp4" type='video/ogg' />
<track id="trackEn" kind="subtitles" src="http://172.16.8.73:8089/zwyl/img/NikonD7100vsCanonEOS7D.vtt" srclang="en" label="English"></track>
<track id="trackZh" kind="subtitles" src="http://172.16.8.73:8089/zwyl/img/NikonD7100vsCanonEOS7D-zh.vtt" default srclang="zh" label="中文"></track>
</video>高洛峰2017-04-10 15:59:11
在172.16.8.73:8089目录下放crossdomain.xml
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="s3.bg.xs3cnc.com" />
</cross-domain-policy>
http://code.tutsplus.com/tutorials/quick-tip-a-guide-to-cross-domain-policy-files--active-3832
黄舟2017-04-10 15:59:11
http://segmentfault.com/a/1190000003710973
可能需要给字幕文件的 Response Headers 添加 Access-Control-Allow-origin