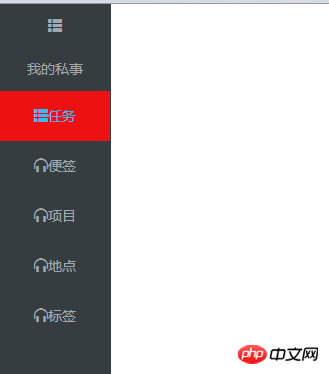
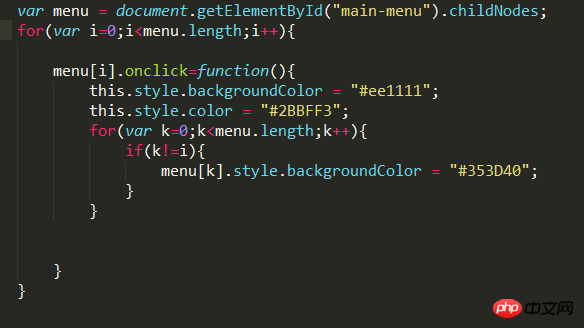
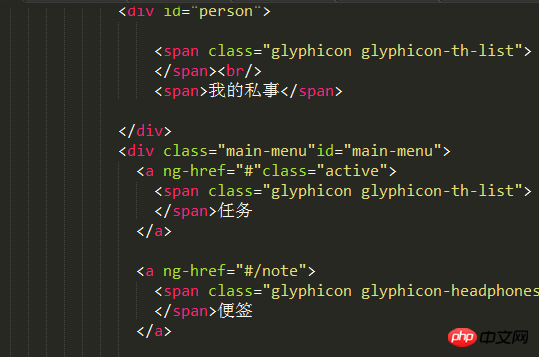
导航上有一系列链接区域,我想实现点击某链接是=时,该区域背景颜色及文字颜色改变,而其兄弟节点,即同级的链接区域恢复默认样式,用原生的javascript.我写出的代码没法让改变了的样式恢复,诚求解!!!



阿神2017-04-10 15:16:21
当click函数执行时,i=menu.length,而不是你期望的~~~
使用闭包,保持你期望的i值
....
1 2 3 4 5 6 |
|
....
或则使用jQuery delegate方法
大家讲道理2017-04-10 15:16:21
1 2 3 4 5 6 7 8 9 |
|
閉包問題
此方案和二樓方案一樣