http://www.zhiyanblog.com/
这个网站在窗口缩小到640px后会把头部导航给变成一个sidebar-trigger(暂且这样称呼吧,请纠正)。
我想找到事件绑定的代码,于是在chrome下打开开发者工具,先在该页面里面搜关键字"toggle-menu",没收到,然后依次打开各个js文件搜,才收到,在
http://zhiyanblog.qiniudn.com/wp-content/themes/tinection/includes/js/theme.min.js?ver=1426420580
里面,代码是(不用care这些代码)
$('.toggle-menu').bind('click', function(event) {
if (screen.width > 640) {
$('#pri-nav ul').slideToggle();
};
$('#content-container').toggleClass('push');
$('#navmenu-mobile-wraper').toggleClass('push');
if (opened) {
opened = false;
setTimeout(function() {
$('#navmenu-mobile').removeClass('push');
}, 500)
} else {
$('#navmenu-mobile').addClass('push');
opened = true
}
});
我觉得这种方式太低效了,而且遇到好多次了。想问有没有更好的解决方案或者插件之类的东西?
PHPz2017-04-10 15:03:14
接 @hirofu 的补充一下,如果是原生的事件监听基本没问题,但是使用 jQuery 的 $.on() 绑定的事件会定位到 jQuery 的源码,使用 jQuery Audit 这个插件可以解除这个尴尬。
黄舟2017-04-10 15:03:14
上面两位说的都很有道理
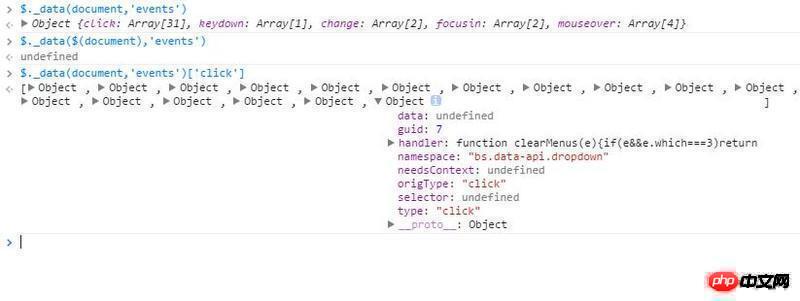
关于查看jquery对象的绑定事件 还可以使用_data方法
$._data(DOMobject,'events')可以返回jQuery绑定到该DOM对象上的事件对象
这里要注意一下DOMobject必须是DOM对象

阿神2017-04-10 15:03:14
javascript:(function() {var protocol = window.location.protocol === 'file:' ?'http:' : '';var url = protocol+'//www.sprymedia.co.uk/VisualEvent/VisualEvent_Loader.js';if( typeof VisualEvent!='undefined' ) {if ( VisualEvent.instance !== null ) {VisualEvent.close();}else {new VisualEvent();}}else {var n=document.createElement('script');n.setAttribute('language','JavaScript');n.setAttribute('src',url+'?rand='+new Date().getTime());document.body.appendChild(n);}})();
在你想查看的网页里面输入这段代码,可以解析JQuery的事件,但是测试对移动端Zepto支持不是很好
注:讲这段代码保存成书签方便查看
方便楼主看效果