<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.content{}
.item{height:20px;border:1px solid #ddd;}
</style>
</head>
<body>
<p id="content" class="content">
<p id="item" class="item">aaa</p>
</p>
<script type="text/javascript">
var item = document.getElementById('item'), ch = item.clientHeight, pch = item.parentNode.clientHeight;
console.log({ch: ch, pch: pch});
</script>
</body>
</html>
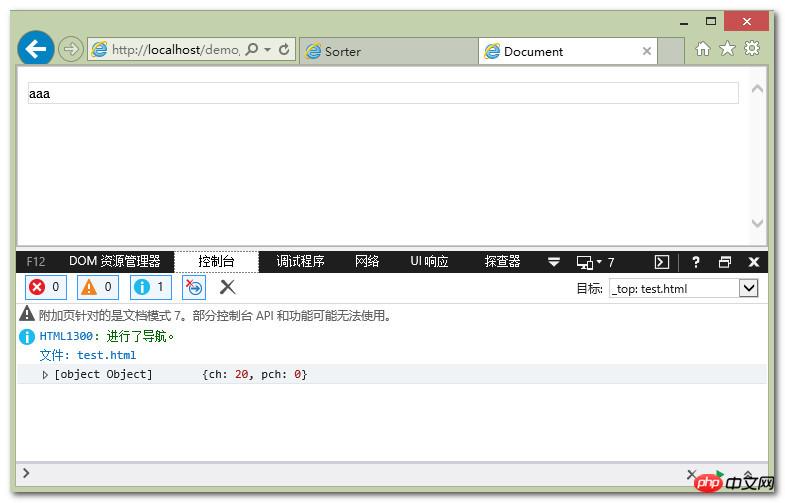
IE7下能获取.item的clientHeight但获取不到.content的clientHeight
chrome下是正常的
阿神2017-04-10 14:54:13
获取元素高和宽是
element.offsetWidth和element.offsetHeight。至于
clientWidth clientHeight 是获取客户端的