.banner{
min-height: 164px;
img{
width:100%;
}
}
div.search{
width:100%;
height:45px;
padding:5px 15px 0;
div.col-xs-9{
padding-right: 0
}我想在sublime中把所有px转化为rem,这时就需要把原来所有像素前面的数字都除以100,比如164px变成1.64rem;45px变成0.45rem;想利用ctrl+h直接进行正则替换,但却不知道怎么在正则中进行算术运算?
以下是我的尝试

这样肯定是不行的,比如164px会替换为164/100rem
请问Replace Witch部分怎么写?还是说正则无法进行算术运算??那这个问题有什么解决办法呢?
三叔2016-11-10 15:14:50
~~这可能需要更强大的正则,Perl 6可以支持这种东西,不知道其它语言有没有,希望对你有启发。。
my $x = "123 * 456 = 123x456";
if $x ~~ s/(\d+)x(\d+)/{$/.[0] * $/.[1]}/ {
say $x;
}欧阳克2016-11-10 15:14:22
略微蛋疼,sublime有专门的插件可以转化,或者找个编译软件——考拉,用less写,鉴于你只要rem计算,都不需要你懂less,随便定义个变量,考拉会实时编译成css,调用就行了
三叔2016-11-10 15:14:07
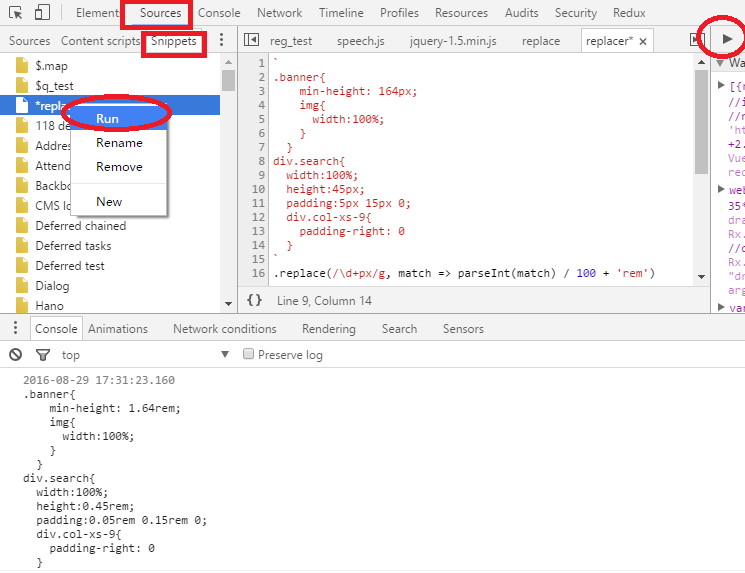
我一般这么干,打开CHROME 控制台 → Source → Snippets(左边)新建一个snippets,输入以下代码:
`
.banner{
min-height: 164px;
img{
width:100%;
}
}
div.search{
width:100%;
height:45px;
padding:5px 15px 0;
div.col-xs-9{
padding-right: 0
}
`.replace(/\d+px/g, function(match){
return parseInt(match) / 100 + 'rem'
})ctrl+enter / 右键 run

如果你的chrome比较旧,就到elements写个,然后code.value.replace...