菜单实现后,弹出、悬浮变色什么的都没有问题
如图:
演示地址:http://1.jonathanzhang.sinaapp.com/
仅仅给ul的每个li的内容添加a标签后,就是下面的样子的

演示地址:http://2.jonathanzhang.sinaapp.com/
ul菜单代码
<ul class="nav_ul">
<li>
News
<ul class="nav_ul_sub">
<li><a target="_self" href="article.html">New Zealand</a></li>
<li><a target="_self" href="article.html">Australia</a></li>
<li><a target="_self" href="article.html">Britain</a></li>
<li><a target="_self" href="article.html">France</a></li>
</ul>
</li>
css代码:
.nav_ul,.nav_ul li{
height: 30px;
display: inline-block;
}
.nav_ul li{
line-height: 30px;
padding-left: 15px;
padding-right: 15px;
font-size: 20px;
font-weight: bolder;
font-family: 'Microsoft YaHei', 'WenQuanYi Micro Hei','museo_slab' 'tohoma,sans-serif';
color: white;
position: relative; /*子菜单出现位置基准*/
}
.nav_ul li:hover{
background:#000000;
}
.nav_ul_sub{
display: none;
position: absolute;
top: 29px;
left: 0;
background: #2F3237;
}
.nav_ul_sub li{
height: 30px;
width: 100%;
display: block;
background:#000000;
border-top: 1px solid #2F3237;
}
.nav_ul_sub a{
display: block;
text-decoration: none;
font-size: 20px;
font-weight: bolder;
font-family: 'Microsoft YaHei', 'WenQuanYi Micro Hei','museo_slab' 'tohoma,sans-serif';
color: white;
}
.nav_ul_sub a:hover{
text-decoration: none;
}
.nav_ul_sub a:active{
text-decoration: none;
}
.nav_ul_sub a:visited{
text-decoration: none;
}
.nav_ul_sub li:hover{
background:#2F3237;
}
更具体代码在上面两个地址都有
请问产生这种情况的原因是什么?如何修改?
(chrome环境)
巴扎黑2017-04-10 14:46:41
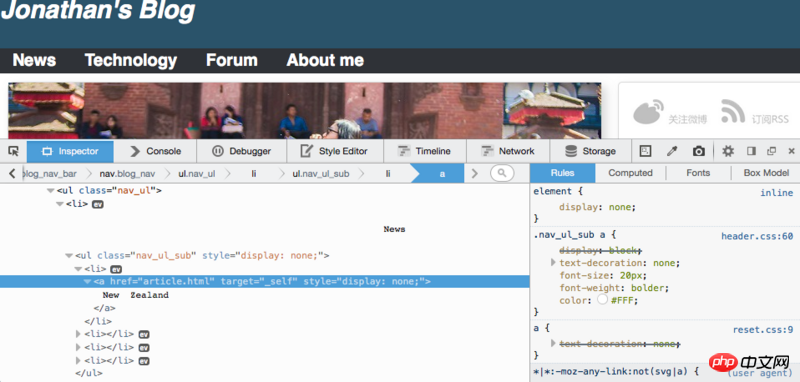
我给你看四张截图,跟你指出问题出在哪儿,但是解决方法希望你能自己去找:
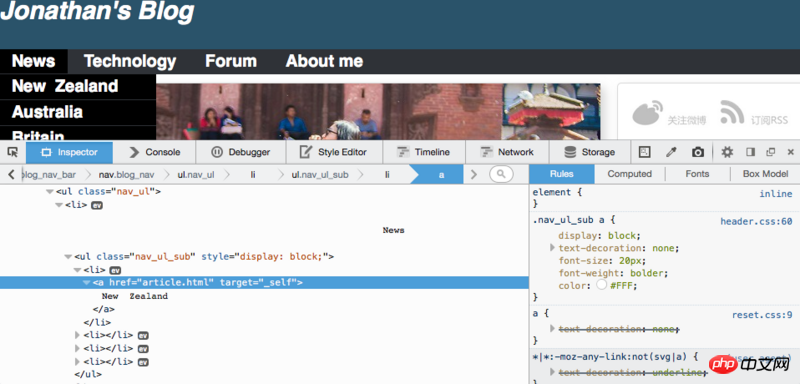
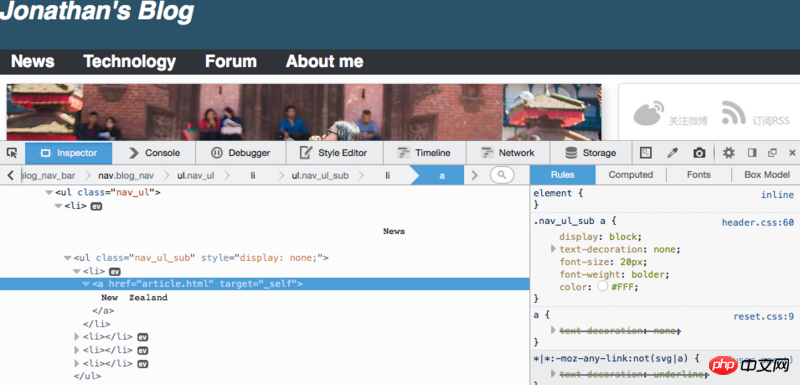
第一组两张:第一张鼠标移入主菜单,展开二级菜单,但是鼠标不进入二级菜单项;第二张则是移出让二级菜单消失。你注意一下,子菜单 ul 的属性变化。


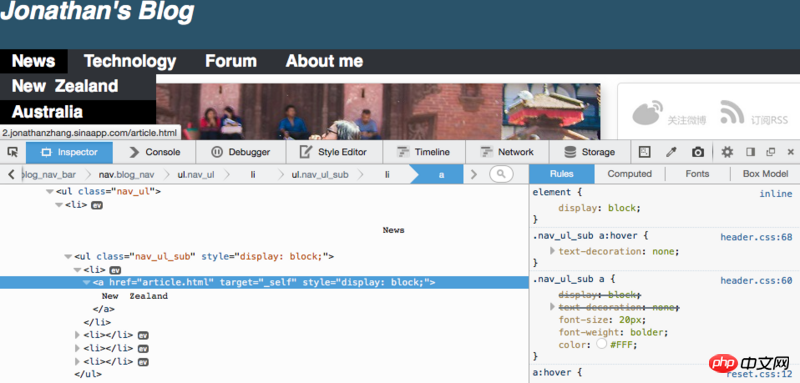
第二组:在上一组的基础上这一次我把鼠标移入二级菜单的某一项,然后再移出去,注意对比一下高亮元素(也就是子项的 a)的属性变化。


这样对比之后你明白了吗?(提示,看 JavaScript 代码)
PHP中文网2017-04-10 14:46:41
.nav_ul li a{
line-height: 30px;
padding-left: 15px;
padding-right: 15px;
font-size: 20px;
font-weight: bolder;
font-family: 'Microsoft YaHei', 'WenQuanYi Micro Hei','museo_slab' 'tohoma,sans-serif';
color: white;
position: relative; /*子菜单出现位置基准*/
}
试试