<style type="text/css">
.two:not(p){ color: orange; }
</style>
<div class="two">
从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。
<p>日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。</p></div>通常、P タグの内容はデフォルトの色である必要があります。 DIV の P タグ以外の内容はオレンジ色でしたが、すべてオレンジ色になりました。なぜ###
王林2019-08-15 15:38:42
私もやってみました。次のように:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style type="text/css">
.demo:not(p){
color:orange;
}
p {
color:blue;
}
</style>
</head>
<body>
<div class="demo">
从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。
<p>
日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。
</p>
</div>
</body>
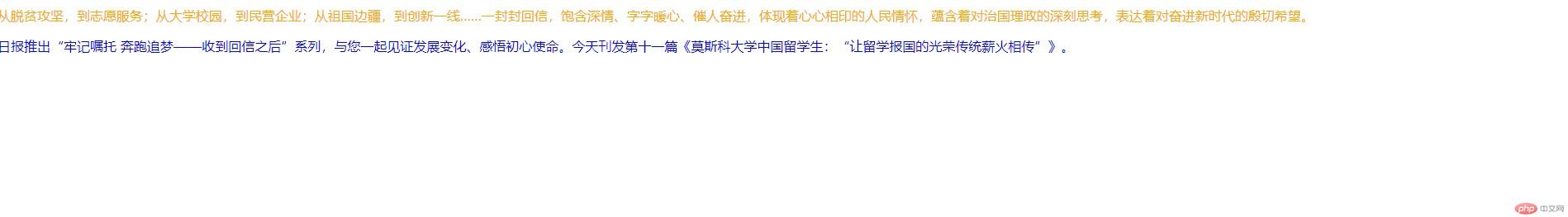
</html>![]() は次の結果を取得しました:
は次の結果を取得しました:
 次に、いくつかの変更を加えようとしました:
次に、いくつかの変更を加えようとしました:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style type="text/css">
div.demo:not(p){
color:orange;
}
p {
color:blue;
}
</style>
</head>
<body>
<div class="demo">
从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。
<p>
日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。
</p>
<a>这是一个测试</a>
</div>
</body>
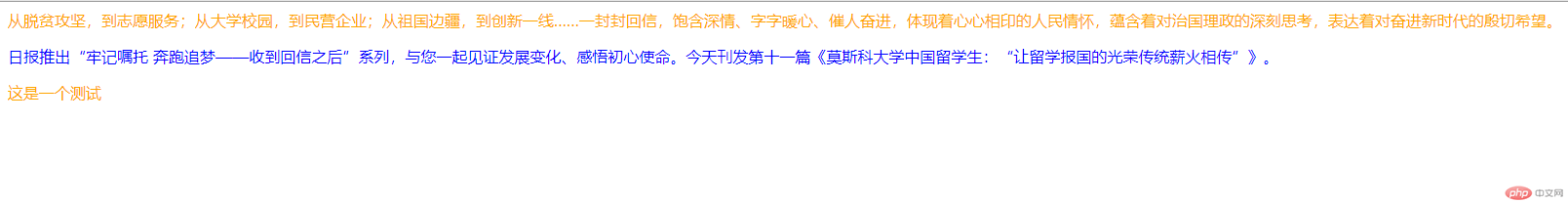
</html>は次の結果を取得しました:

义之2019-08-13 14:46:01
span