
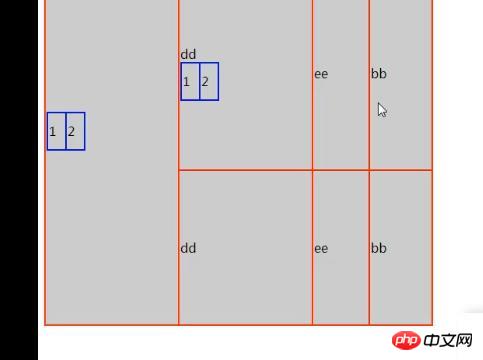
ネストされたテーブルにぴったりと収まるようにテーブルを縮小するにはどうすればよいですか?
たとえば、次のような同様のものを作成しました。コードの一部は次のようになります:
<table border="1">
<tr> ;
<td>
<img src="G:\OneDrive\Design Works\Poster Modification.jpg" width="20%" height="400px">xaubcsfp< ; /td>
<td>
<img src="G:\OneDrive\Design Works\第8回建物(建築)スタイル展 14.jpg" width="20 %" height="400px">123456</td>
</tr>
結果は次のようになります: