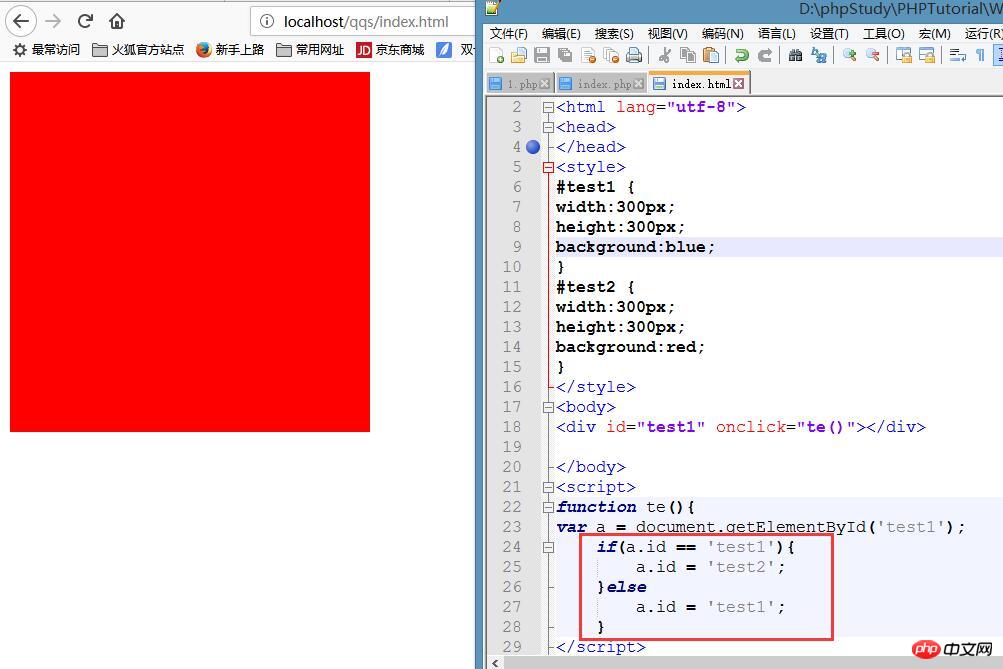
背景をクリックして青を赤に、赤から青に変更するにはどうすればよいですか?私のコードの何が問題なのでしょうか?助けてください、ありがとう

##<!DOCTYPE html>
<html>
<head>
##</head>##<style>
##test1 {width:300px;高さ:300px;背景:青;}#test2 {幅:300px;高さ: 300px;background:red;}</style><body><div id ="test1" onclick="te()"></div>##</body><script>
function te(){
var a = document.getElementById('test1');
if(a.id == 'test1'){
# # a.id = 'test2';}elsea.id = 'test1';}</script></html>#有人@我2017-12-25 17:31:29
addinventlisner() を使用してクリック イベントをリッスンし、赤に初期化し、初めてクリックして青に変更し、その後クリックして赤にすることができます
クラス {background-color: を準備します。 #f00}、クリックするとクラス名が追加され、クリックするとそのクラス名が削除されます
引っ越しイベントと引っ越しイベントを使用できます
p~ang~胖2017-12-25 11:15:13
2回目の実行時はAは未定義です。 var a = document.getElementById('test1'); を関数の外に置くだけです