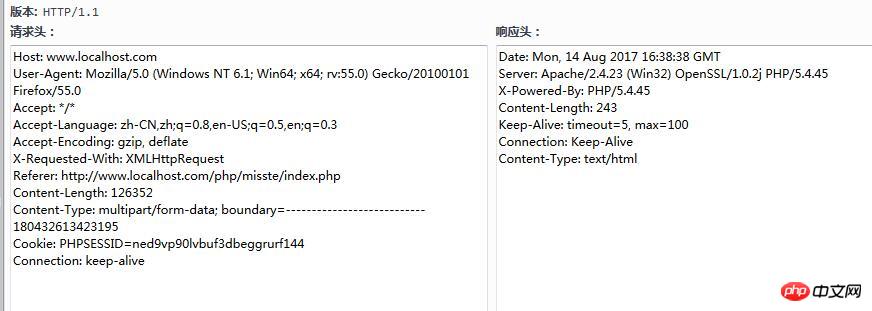
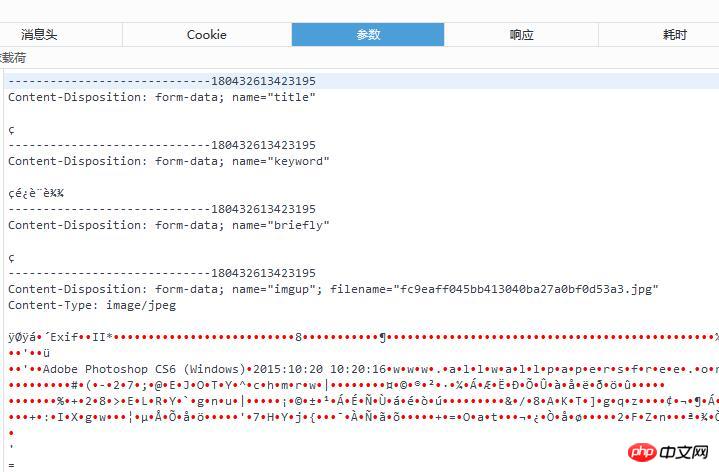
FormData を使用した後も問題が発生しています。送信されたデータから、送信は成功していることがわかりますが、POST はファイル フィールドを返しません。
#HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" > .... <input name="imgup" required="required" type="file" accept="image/jpeg"> ...... <button id="tjj" class="am-btn am-btn-success am-radius">发布并继续发布</button>
#JS:$('#btn1').click(function(){
$.post("../../html/misste/instil.html",{},function(d){
$('.jiazai').html(d);
$('#tjj').click(function(){
var formData = new FormData($('form')[0]);
$.ajax({
type : 'post',
url : 'a.php',
data : formData,
contentType: false,
processData: false,
success : function(a){
alert('提交成功');
document.getElementById("rosww").reset();
}})
return false;
})})});
コントローラーから渡されたパラメーターを表示する



# インターネットでいろいろ方法を見つけたのですが、正常に戻れません。理由がわかりません。
#
按键盘手指磨破皮2017-08-15 01:23:33
うーん。 。問題は解決しました。ファイルを受け入れるには $_POST の代わりに $_FILES を使用する必要があることを忘れていました。