
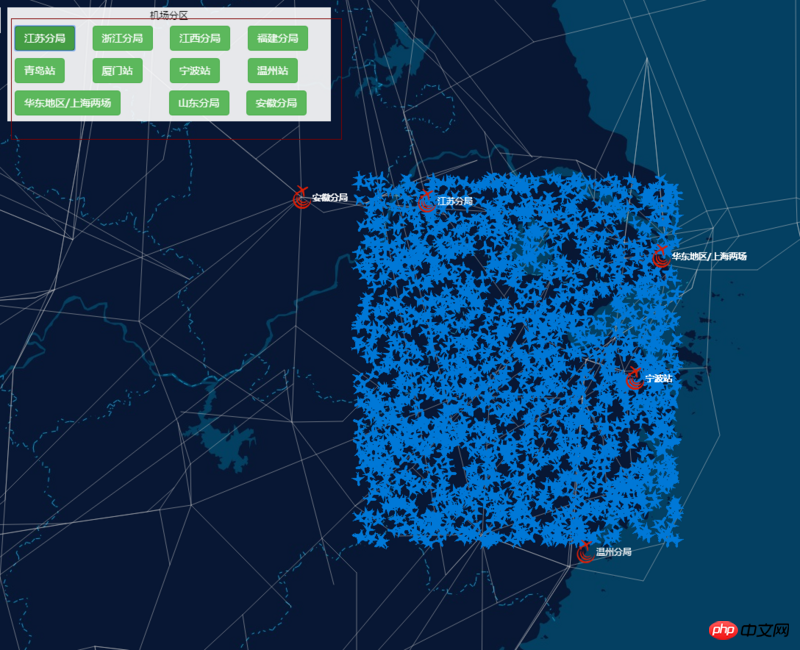
空港のパーティションはボタンの集合体です。江蘇省をクリックすると江蘇省のみが表示されることを実現したいのですが、他のボタンの内容は表示したくないのです。クリックすると、たとえば「安徽省」が表示されます。
現在、各ボタンにクリック イベントを追加して地名を表示していますが、最初のクリック後は常に地図上に表示されます。
次はボタンの例です。 。クリックしたときに一度だけ表示し、他のコンテンツを非表示にする方法を教えてください。
$(".bnt-ShanDong").on('click', function () {
})
淡淡烟草味2017-07-05 11:10:05
最も簡単な方法は、クリックイベントがトリガーされるたびにすべての領域を非表示にし、現在クリックされている領域に基づいて現在の領域を決定し、現在の領域を表示することです
天蓬老师2017-07-05 11:10:05
まず、すべてのボタンに統合クラス (btn-test,然后给每个按钮增加一个自定义属性例如data-name,每一个都放这个按钮代表哪个分局,然后给所有这样的按钮统一增加监听,根据data-name と呼ばれる値など) を追加して、どのボタンがクリックされたかを決定します。次に、最初にマップ上のすべてのアイコンを削除し、クリックされたアイコンのみを表示します。
リーリー
巴扎黑2017-07-05 11:10:05
これは、3 レベルのリンクのアイデアに似ています。まず、いずれかのボタンをクリックしてマップ コンテンツをクリアし、その後、これに従って対応するコンテンツを転送します。